WordPressのブログを無料SSL化してみた(1)。CoreServerで困った人むけ。

無料で簡単にSSL化できるということだったので、挑戦してみたところ、「無料SSL」にチェックを入れようとしても×印がでて選択できないい!! いきなりつまずいたので、見つけた原因を共有します。
CoreServerとは?
いまはGMOグループが運営しているレンタルサーバです。プランはいろいろありますが、一番リーズナブルなプランであるCore-Miniは年払いすると、ひと月当たり198円と格安で60GBのスペースと10個のSQL_DB、200個のメールアドレスが使えます。しかも無料SSL対応です。もともとXreaのサービスから始まり、結構以前から使っていますが大きなトラブルもなく。いつの間にかサーバがSSD化されたりPHPのバージョンも向上したりと満足しています。

詳しくはこちらで。
なぜいま、SSL化させたいのか?
SSLといってもなじみがないかもしれませんが、ようするにhttps:// というように、Sがついたアドレスのことです。これまでなら、重要情報扱ってないし、暗号化とかにも無頓着でしたが、有名どころブラウザがそろって、httpsではないサイトに警告を出し始めるというから、アクセス数そのものに影響は必至! もうほおっておくわけにはいきません。Googleも検索結果の順位にSSL化を指標の一つとすると発表しています。
こういうのにするには、これまで費用がたくさん掛かりました。むかし、会社のHPにお客様フォームをつけるためにベリサインの認証を受けようとしたら、費用はかかるは、会社に審査の人がきて社長が面接されるは大騒ぎ!
そういう面倒一切なく、無料SSLのチェック一つで使えるのだから、やるべき。
やってみたら失敗。その原因を共有します
原因は簡単なことだったんだけれど、なかなかピンポイントの回答はネットにありませんでした。けれど、ヒントは散らばってた。間違ってHP自体見られない期間ができると嫌だったのだけれど、そろそろリミットも迫っているので思い切ってやってみました。結果問題なかったので共有します。
CoreServerの無料SSL化の開設ページにはこうあります。
- 「ドメイン設定」で設定したドメイン名を選択し、必要項目を入力後、
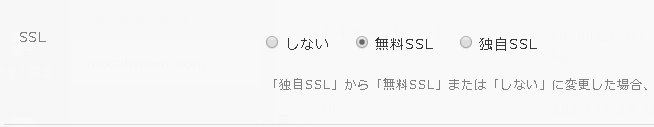
- 「無料SSL」を選択。
- 「サイト設定を新規作成する」ボタンをクリックします。
さっそくやってみます。

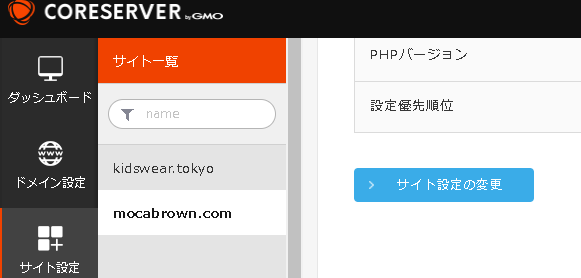
CoreServerの「サイト設定」から「サイト設定の変更」ボタンを押します。

マニュアルどおりなら、「無料SSL」にラジオチェックをいれて「サイト設定を変更する」を押すだけ・・・のはずですが、いざチェックを入れようとすると、×マークがでて選択すらできません。ここで半年くらい止まっていました。

ヒントはここにありました。「Main」に設定されたドメインには設定できません。「Sub」に設定してください。 ん? なんのこっちゃ?でも見覚えがある。
旧コンパネでMainではなくSubに。MainにはBlankを
CoreServerのコンパネ画面には新バージョンと旧バージョンがあるのですが、旧に切り替えて、「ドメインウェブ」という項目を開くとこんな画面です。

なるほど。Mainのところにblankと入力して、Sub6以上のSSL用ドメインの項目にドメインを入力しておく必要があるようです。それでは、僕の場合はどうなっていたか?

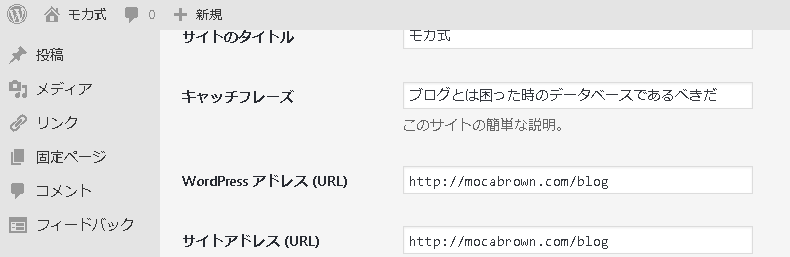
おお!ずばりMainにドメインが入ってます。無料SSLにチェックすら入れさせてもらえなかったのは、これが原因な気がします。そこで、こう変えました。

Mainにblankと入力。Sub6には以前に新規でドメイン設定したときに入力していたので、Sub7にmocabrown.comを入力。モカ式は、mocabrown.com/blog というように一つ下の階層に存在するので、NoDirにチェックを入れました。ここにチェックを入れると、Mainにドメインを入力していた時と同じ扱いになるそうです。ドメイン直下ですぐブログが開くようにしたければ、このチェック入れないとよいと思います。ただし、public.htmlフォルダの下に、ドメイン名でフォルダを作ってWordPressを設定する必要があるみたい。この辺は試行錯誤してみてください。
再度チェックマークを入れてみる
さて、気を取り直して、再度無料SSLにチェックを入れてみると、

やった!チェックが入れられました。
5分ほど変更に時間がかかるようなので、時間を置いた後、ブラウザで開いてみます。
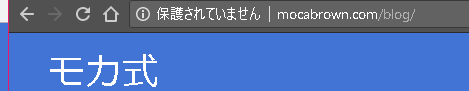
これまでは、ChromeでURLを入力すると「保護されていません」と表示されています。なんか物騒なサイトみたいで敬遠してしまいますね。続いてURLの前に https://を追加してみると

「保護された通信」に代わって先頭に鍵マークまで付きました。安心感ありますね!
ここでわかるように、現状httpでもhttpsでも、どちらでもアクセスできる状態です。無料SSLに変更しても両方使える状態なのが分かったことは収穫でした。チャレンジしやすくなったでしょう?
ちなみに、Chromeは一度httpsのサイトにアクセスすると、次からはhttpでアクセスしても自動的にSSL版を表示するようです。上の画像はChromeのシークレットモードを使って通常モードでもアクセスできることを確かめた状態です。
安心するのはまだ早い
とりあえず、鍵付きのサイトに生まれ変わることができました。しかし、まだ安心するのは早いようです。WordPressの記事の中にはたくさんの直打ちされたhttp://mocabrown.comが残っているはずですから、これらを何とかしなくては。
続きは、次の記事へ







![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=20650736&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0541%2F9784798170541_1_136.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=21026607&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F7790%2F9784295017790_1_3.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

ディスカッション
ピンバック & トラックバック一覧
[…] 参考にさせていただいたサイトです。ありがとうございました。 コアサーバーのWordPress・http既存サイトをhttpsに常時SSL化した手順 WordPressのブログを無料SSL化してみた(1)。CoreServerで困った人むけ […]
[…] CoreServerでWordPressをSSL化するときにつまづいた点を前回の記事で紹介しました。無事にhttps://mocabrown.com/blog でアクセスできて、ブラウザにも「保護されていません」なんて物騒なコメント […]