1つのUSBメモリーに複数のisoイメージをブータブルに保存できるVentoy

ちょっと感動してしまったので紹介です。
Linuxのディストリビューションを試してみたいときにもってこい。
ふつうはisoファイルをRufusなどを使ってUSBメモリーに焼いてつかいますが、このVentyという ...
AI歌唱ジェネレータNEUTORINOをMacのGarageBandを使って作成する

Generator は最新の歌声生成AIを用いた歌声シンセサイザー、NEUTRINO Diffusionを紹介します。なんとフリーウェアです。Windowsでの作成方法を紹介している記事はあるのですが、Macの場合は以外と少ないようで ...
ChromeBookにBraveブラウザをインストールする

まだ試していなくて恐縮なんですが、ChromeBookにYoutube広告を回避できるブラウザBraveをインストールする方法をたまたま見つけましたのでメモとして。
How to install the Brave Bro ...
MacからリモートデスクトップでWindowsに接続と日本語とCommandキー問題への対応について。

現在MacのAppStoreで公開されているMicrosoft純正のRDPはVer.8とVer.10です。どちらも利用はできるのですが、MacからWindows環境にリモートデスクトップで接続すると、下記のような問題にすぐに気が付きま ...
Inbox難民がSparkに乗り換えるときに必要なメールソフト設定

iPhoneでGmailを見るためのアプリとして最も勧める。Inboxアプリの廃止で困った人に乗り換えと使いやすい設定を紹介。
Lhaplusでバッチを使って日付フォルダを圧縮してみました。

できるだけ見てわかり変更も簡単に。NASなどネットワークにつながっているフォルダのものでも使えるようにしました。
電話の録音WAVファイルを毎晩、ひな形にしている1日ごとに分けたフォルダに移動しています。ご存知のとおり生の ...
chromeでFlashの許可サイトの追加ボタンがなくなっている件とその対応

2021年1月12日のブロックを回避する記事はこちら
Chromeのバージョンを69にアップグレードした場合、68まではあった追加ボタンがなくなってしまっていました。(68までのスクリーンショットはこちらのサイトでどうぞ ...
WordPressのブログを無料SSL化してみた(2)。

CoreServerでWordPressをSSL化するときにつまづいた点を前回の記事で紹介しました。無事に でアクセスできて、ブラウザにも「保護されていません」なんて物騒なコメントが表示されなくなりした。ドメインは変わったもののWor ...
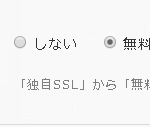
WordPressのブログを無料SSL化してみた(1)。CoreServerで困った人むけ。

無料で簡単にSSL化できるということだったので、挑戦してみたところ、「無料SSL」にチェックを入れようとしても×印がでて選択できないい!! いきなりつまずいたので、見つけた原因を共有します。
CoreServerとは?いま ...
Payver ドライブレコーダがわりにもなる。距離に応じてもらえる報酬は?

自家用車で走るだけで、距離に応じてたまったポイントをPaypalなどを通じて現金化できそう。紹介されていたものの、まだほとんど実際に使用したレビューがないので、報告してみます。
つい先週WIRED(運転の様子を「スマホで撮 ...
Googleフォト純正のPC,Mac用アップローダーを使ってみた。

iPhoneでGoogleフォトを使い始めてから、バックアップに気を使うことがなくなりました。いっぽう、MACに溜まった写真もGoogle純正のアップローダーを使ってiPhoneからも自由に見られるようになったので、紹介します。
曼荼羅で考えをまとめるiPhoneアプリ、MandalArt。

前から気になっていたけれど、値段が高かったMandalArtというiPhoneアプリが、制限付き無料でダウンロードできるようになっていたので、試してみました。
種類としてはメモアプリと言えなくもないのだけれど、特徴は一つの ...