Power Automateを使って、ちょっと複雑な条件フラグでフィルタリングしたメール送信先を取得する

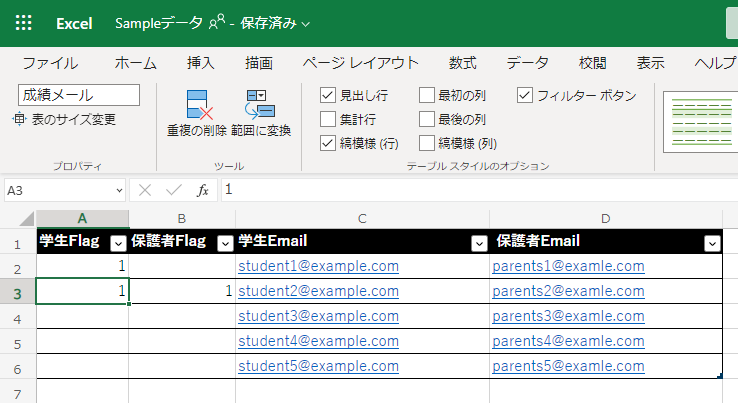
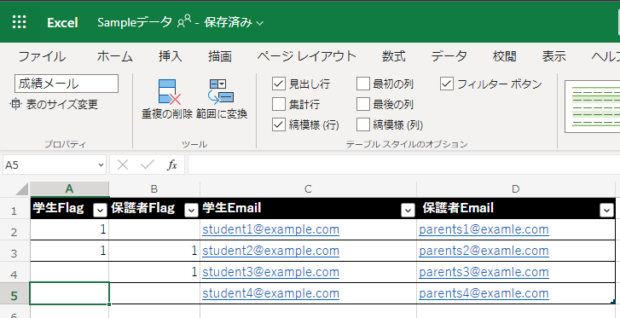
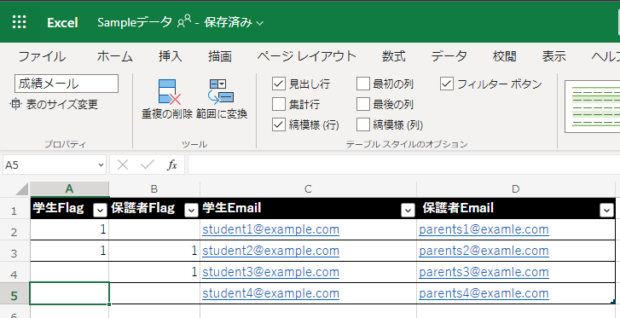
たとえば、成績が悪い学生にメールを送信するシステム。学生への送信Flagに1が入っていると送信されます。この表には保護者へ送信するフラグもあって、そちらにも1が入っていると、CCで保護者宛てにもメールが送信されるイメージです。
ただし、学生にFlagが立っていなくても、保護者にFalgが立っている場合には、同じく学生をTO,保護者をCCに入れて送信する少々複雑に見える条件です。
一斉メールが送信できればいいという場合は、こちらの記事をどうぞ
送信しないメールアドレスをホワイトリスト化する方法は、こちらの記事をどうぞ

メール送信はループを回すのですが、全学生に対してループの中で送信判定を行うと、ループの回転数が多くなってしまいます。ご存じの通りApply to のループは非常に遅いので、それは避けたいところです。
送信するべき学生にフィルタリングする
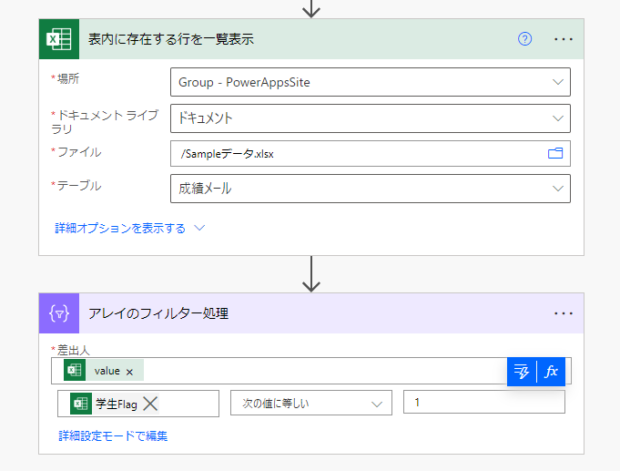
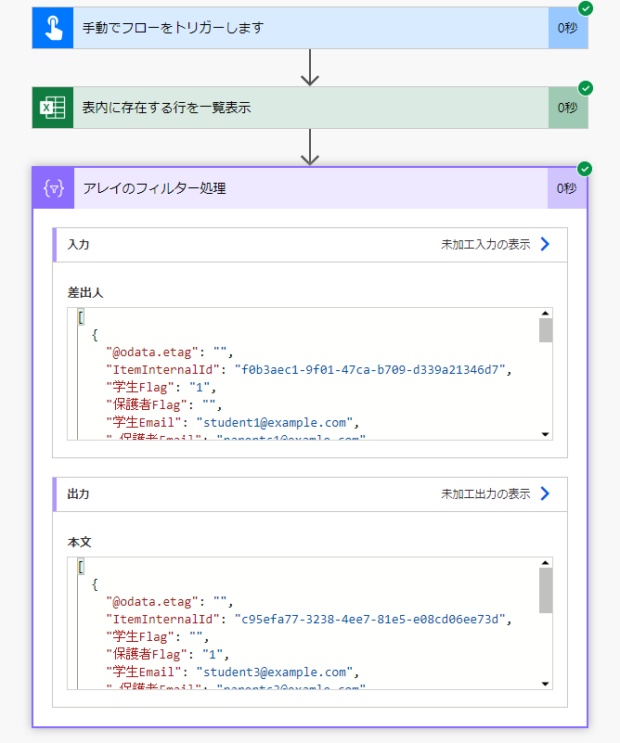
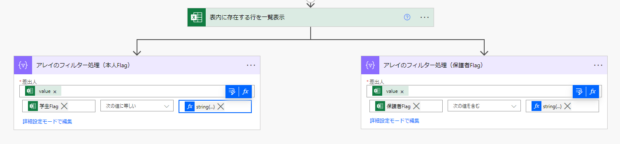
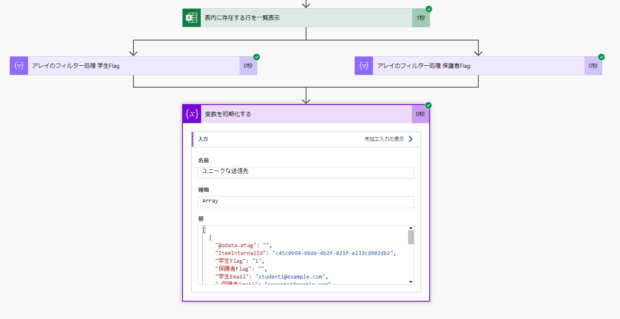
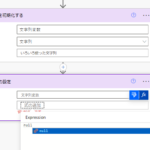
Excelからデータを持ってくるには定番の「表内に存在する行を一覧表示」を使います。その結果を「アレイのフィルター処理」をつかって、学生Flagが1のものだけ取り出しました。

下の図だとわかりにくいですが、出力には学生Flagに1が入っているStudent1とStudent2だけが表示されました。でも、これだけではもう一つの条件である「保護者Flagに1が入っているならば、学生をTO,保護者をCCに入れて送信する」が満たされません。

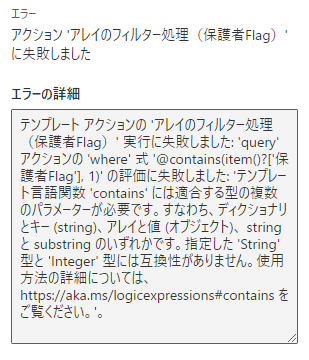
フラグの型がちがうと怒られた場合は

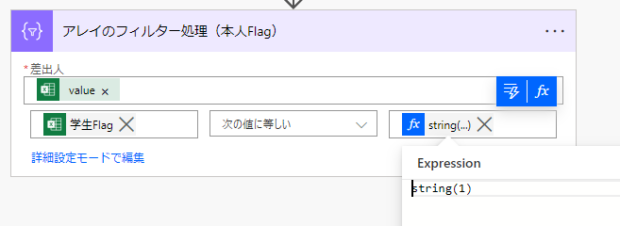
ここで、テスト実行していたら型がStirngとIntegerで異なると叱られてしまいました。これはExcelから取得したFlag1が文字列なのに対して、アレイフィルタに一致する条件を「1」としてしまったので、整数と判定されたから。string関数をつかって、はっきりと文字列だと宣言したほうがよいですね。(初回はエラーでなかったのになぜだろう?)

並列で保護者フラグをつかってアレイのフィルター処理をかける
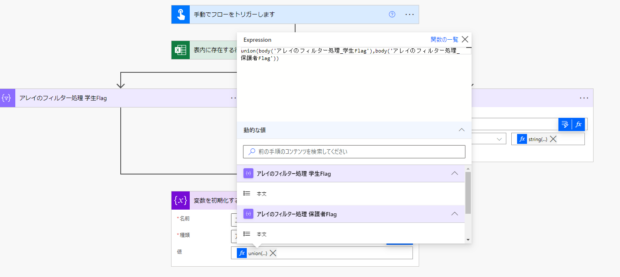
保護者についても学生と同じようにアレイのフィルターをかけました。このとき、並列化させています。結果としてふたつのアレイができたわけですが、それぞれにメール送信してしまうと、重複が出てきてしまいます。そこでユニーク化です。重複を削除するユニーク化についてはこちらにも記事を書きましたので参考にしてください。

union関数をつかって、2つのアレイの結果をぶつけることで、重なっているところは削除された新しいアレイが作られます。結果は変数の初期化で作った新しいアレイ変数「ユニークな送信先」に保存しました。


そうすると、学生Flagまたは保護者Flagのどちらかに1が入っている配列を取得することができました。今回のリストでいうと、Student1~Student3 の3人に対してメールが送信されます。

ループを回してメール送信
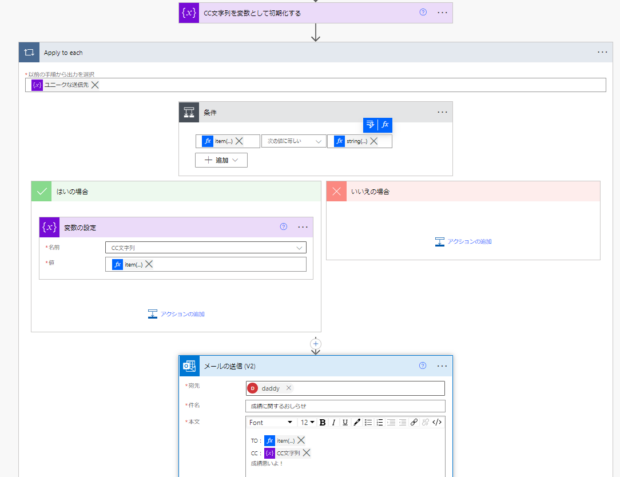
ここまで来たら、あとはループを回してメール送信するだけです。その時に、保護者Flagが立っていればCCに保護者Emailを追加します。
先ほどアレイ変数で手に入れた「ユニークな送信先」アレイで回します。このなかには以下のようなJSONの塊で3人の情報が入っています。
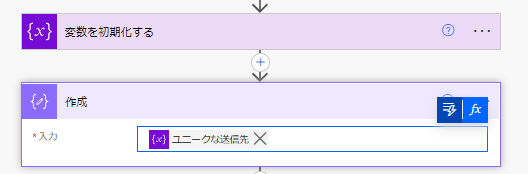
ちなみに、変数の中身を確認するには、作成を使うと便利です。

[
{
"@odata.etag": "",
"ItemInternalId": "3845d31a-0337-4d0e-b39a-e1f3a398ddb4",
"学生Flag": "1",
"保護者Flag": "",
"学生Email": "student1@example.com",
"保護者Email": "parents1@examle.com"
},
{
"@odata.etag": "",
"ItemInternalId": "db210025-2329-4cbc-8793-bc85763049cd",
"学生Flag": "1",
"保護者Flag": "1",
"学生Email": "student2@example.com",
"保護者Email": "parents2@examle.com"
},
{
"@odata.etag": "",
"ItemInternalId": "e47d19aa-c698-468e-a99a-579372d7ce83",
"学生Flag": "",
"保護者Flag": "1",
"学生Email": "student3@example.com",
"保護者Email": "parents3@examle.com"
}
]ループを回している「ユニークな送信先」アレイには、保護者Flagが入っています。これを取得するには
item()?['保護者Flag']でOKです。ループの中で条件をつかって、保護者Flagと「stirng(1)」とを比較。一致する場合には、あらかじめ変数として初期化しておいたCC文字列変数に保護者Emailを設定してやります。ループの中では、保護者Emailは以下で取得できます。
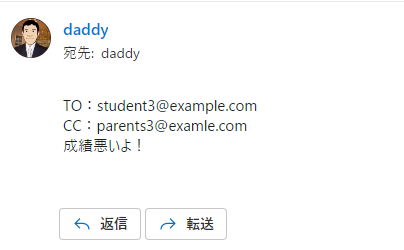
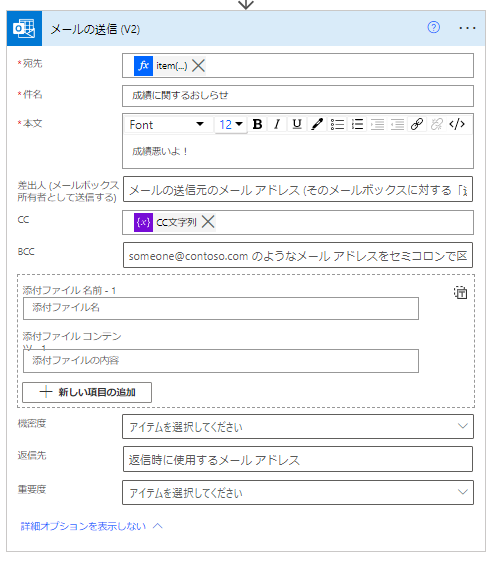
item()?['保護者Email']最後に、TOには学生のEmailアドレス、CCには先ほどのCC文字列変数をいれて、メール送信すればよいです。下の図の例では、テスト送信のために、とりあえず宛先に自分のメールアドレスをいれ、本文でちゃんと送信先である学生のEmailとCCで保護者Emailが取れていることを確認しました。

3番の学生にはこんなメールが届くはずです。

問題がなければ、メール送信の部分に学生Emailを取得する式を。CCに保護者のEmailが入っているCC文字列をセットします。今回は保護者Emailがない場合は空文字になっていますが、念のために変数のクリアを加えるのも安全策です。

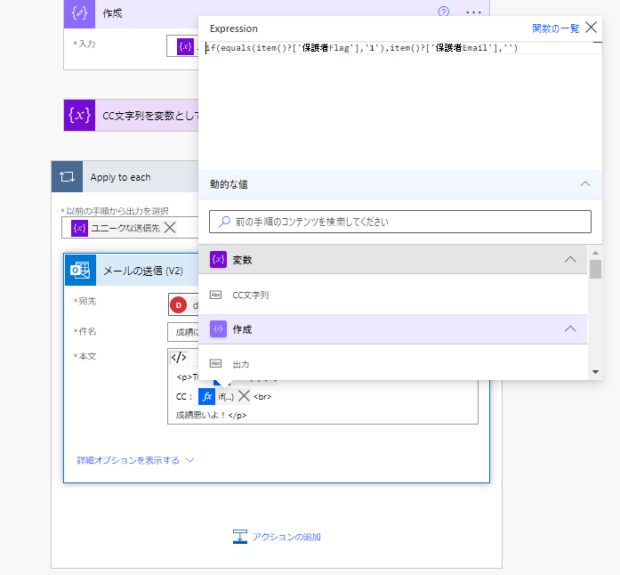
条件や文字列をつかわず、関数で処理するには
以上で完成なのですが、文字列や条件をつかわず、そこも式で処理してしまうのも面白いでしょう。

CCを表示する部分にifをつかって条件分けしてしまいました。これだと非常にすっきりします。ExcelのIFと同じように第1引数で条件、第2引数でTrueの場合、第3引数でFalseの場合を表示してくれるのですが、ポイントは条件式のところ。ふつうにイコールで比較するのではだめで、ここにequalsを使う必要があるので注意です。ちなみに等号、不等号その他の場合などそれぞれどの関数をつかうかはこちらのドキュメントを参考にします。
他にもちょっとしたPower Automateの小技を集めて書き溜めていますのでこちらからご覧ください。







![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=20650736&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0541%2F9784798170541_1_136.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=21026607&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F7790%2F9784295017790_1_3.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

ディスカッション
コメント一覧
まだ、コメントがありません