Power AutomateでIF関数を使って条件に応じてコメント表示を変化させる

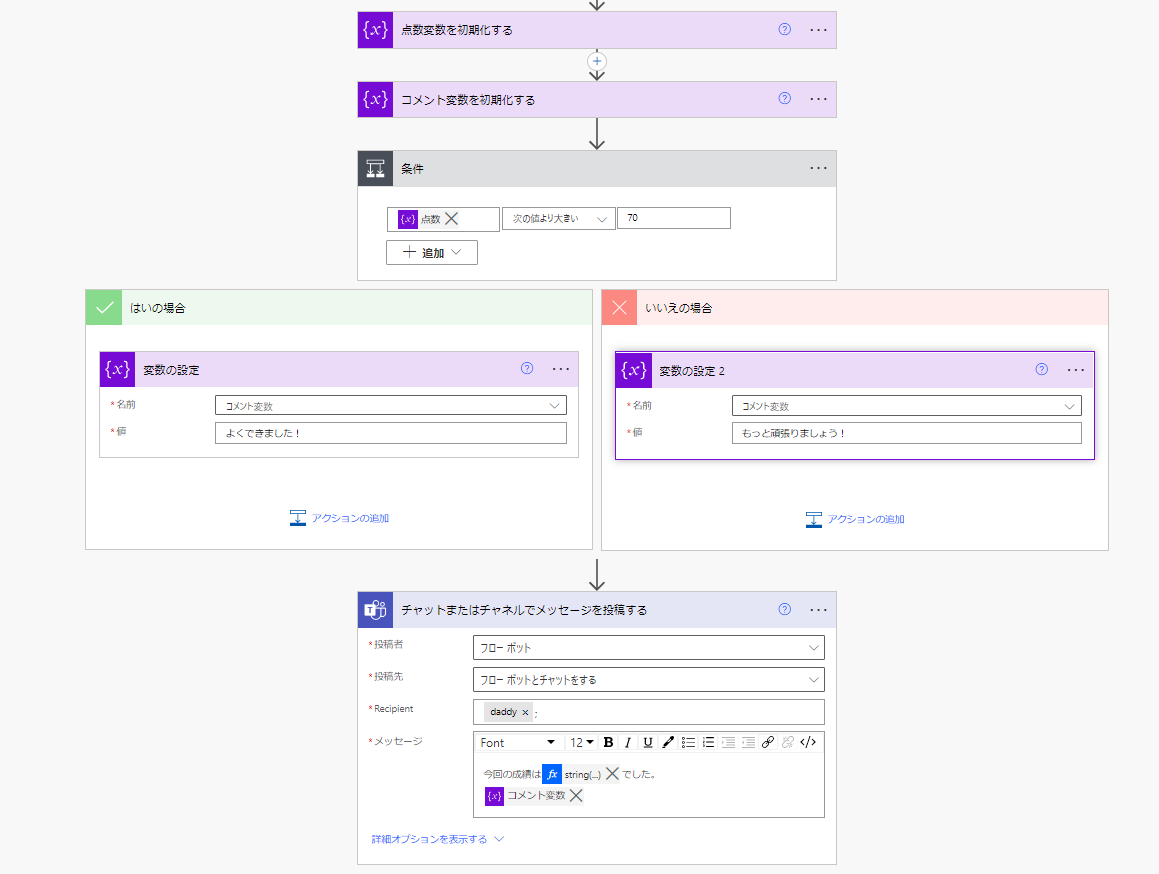
条件に応じて、チャットやメールのメッセージを変化させたいケースはよくあります。そういう時に、ぱっと思いつくのはこんな感じのフローではないでしょうか?

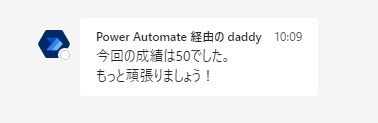
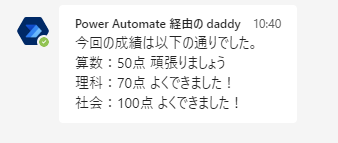
サンプルの例では、点数変数が50点以下であれば「もっと頑張りましょう」、51点以上であれば「よくできました!」をコメント変数にセットしてチャットに投稿しています。結果はこんな感じ。

これでよいのですが、例えばチャットの中にさらに複雑な条件ごとにコメントを制御したい場合には、条件を何重にも作りこんでいく必要があり、萎えてしまいます。
そんな時にはIF関数を使おう!
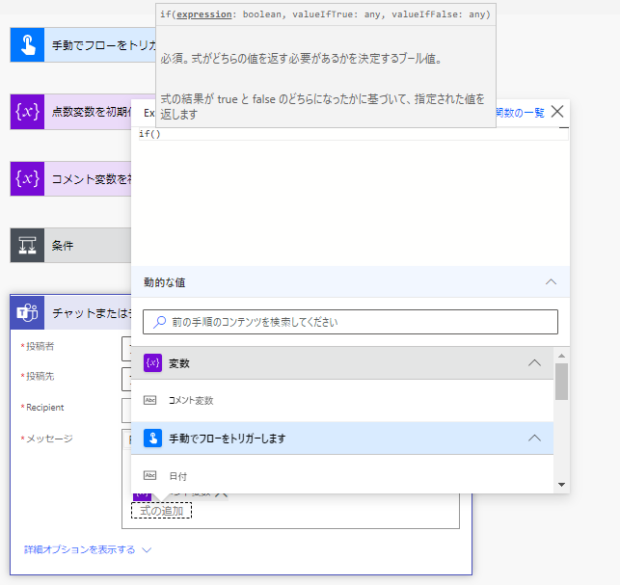
そこでIF関数です。Excelでもおなじみのアレです。なんとなくイメージつきますよね。簡単簡単。第1引数に条件をいれて、第2引数に正しい場合の回答、第3引数に異なる場合の回答を入れればいいんでしょう・・・?

いいえ。違うんです。いっしょにすればいいのにね。
まずは誤った使い方

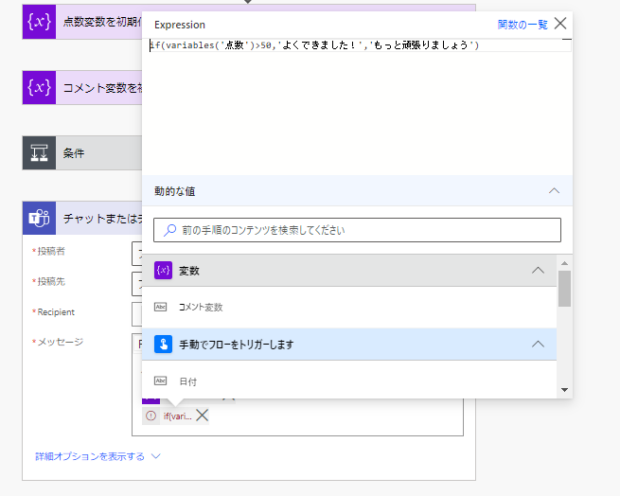
Excelで鍛えたIF関数の腕前を思い知れ! あれ?エラーです。 そう。>とか<とか>=とか<=とか=とか、条件を評価してくれないんです。
正しい使い方

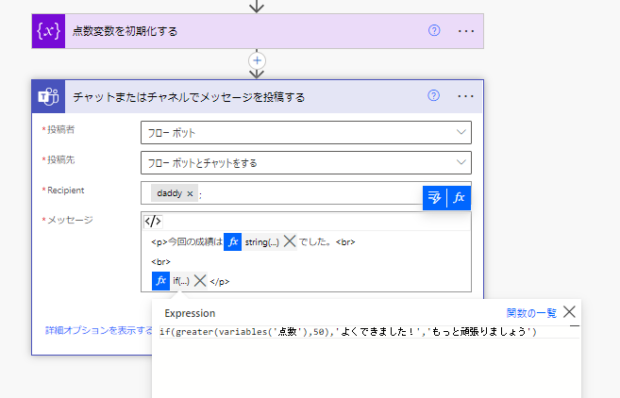
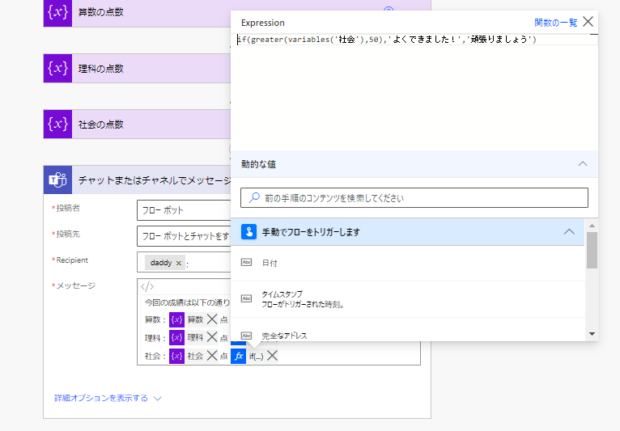
正しくはこう書きます。
if(greater(variables('点数'),50),'よくできました!','もっと頑張りましょう')greaterってなんですか? ですよね。Power Automateでは>とか=とかの比較をするのに、この関数のような式を使う必要があります。ほかにもand,or,equals,less,lessOrEquals,greaterOrEquals,empty,notなどあります。詳しくはMicrosoftのDOCSに記載されています。
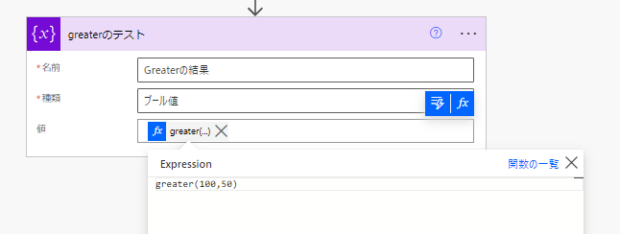
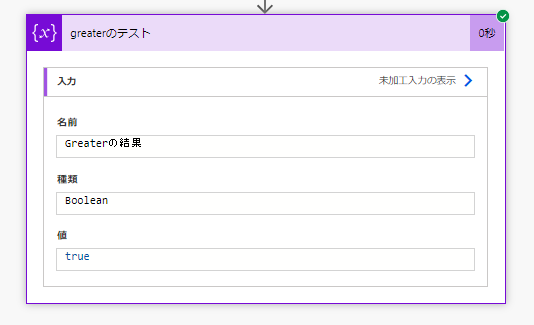
使い方はそれほど難しくなく、greater(100,50)なら左が大きいのでTrueが返ってきます。その結果をIFの第1引数に入れてやると、Excel同様のIF動作をするというわけですね。


これができて何がうれしいのか?
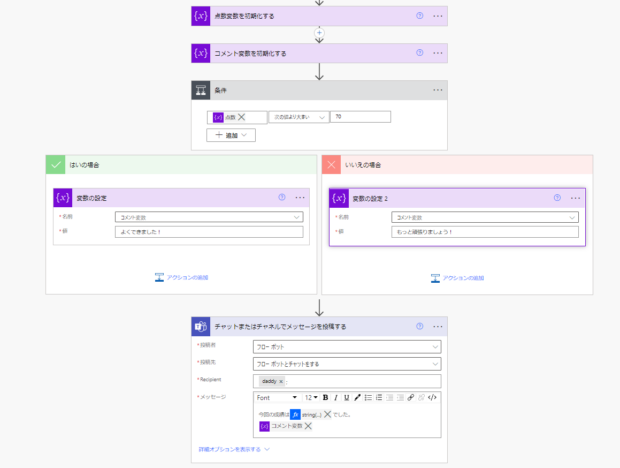
表示するその場で値を判断して表示を切り替えられるので、複数の条件に対してあらかじめ変数を用意して差し替える必要がなくなります。例えばこんな感じに。


ずいぶんすっきりしましたね。
他にもちょっとしたPower Automateの小技を集めて書き溜めていますのでこちらからご覧ください。







![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=20650736&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0541%2F9784798170541_1_136.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=21026607&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F7790%2F9784295017790_1_3.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

ディスカッション
コメント一覧
まだ、コメントがありません