Power Automateで配列から文字列をつくりたい

JSONや配列の要素を連結して文字列にしたいというニーズがあると思います。例えばセミコロンでメールアドレスをつなげてメールの送信先にするとか。
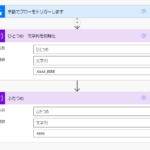
ループで回して文字列に追加する場合

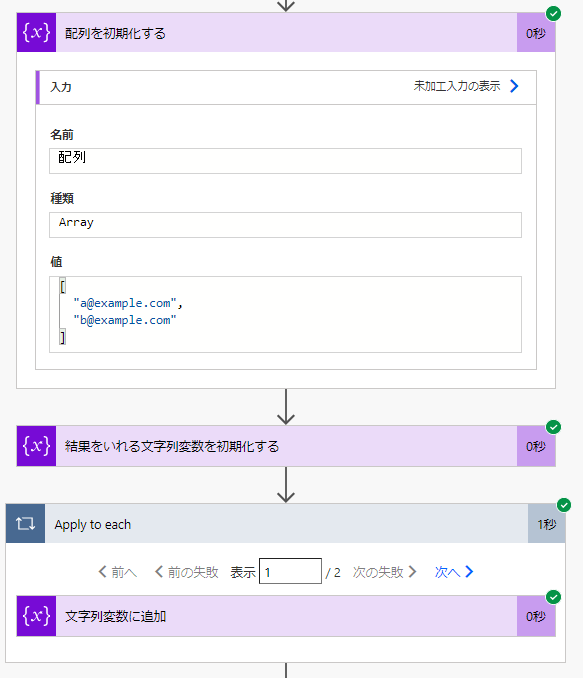
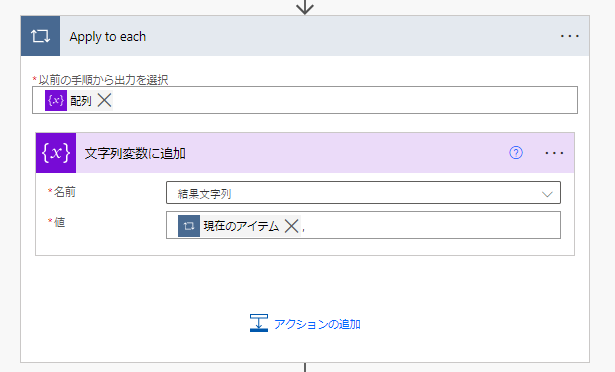
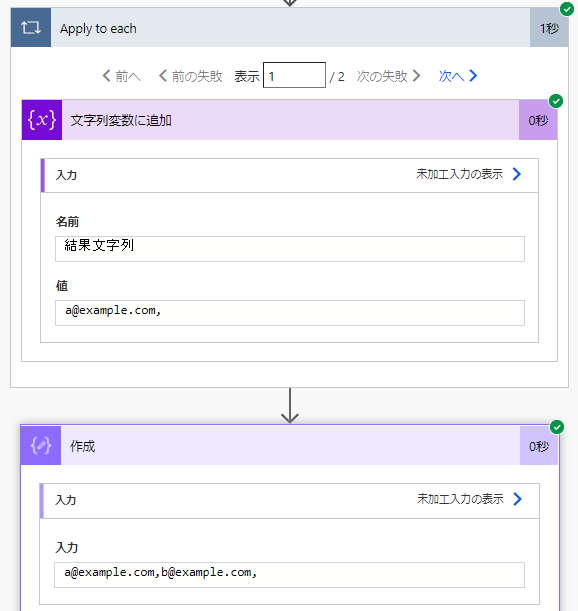
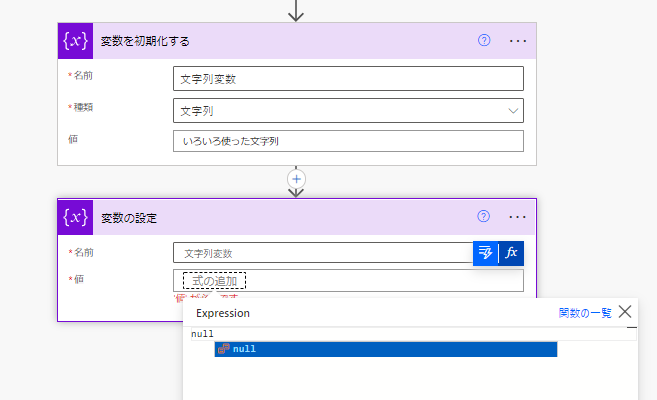
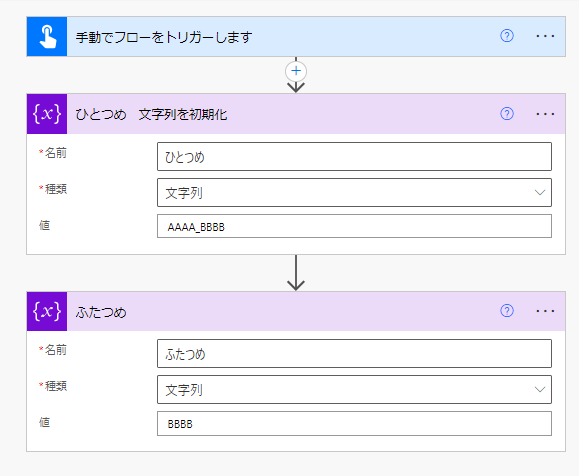
たぶんこれが普通の方法。配列と結果を入れる文字列変数を用意して、Apply to eachで回します。現在のアイテムの後ろにカンマが一つはいっているのがポイントです。ここをセミコロンに変えればメールアドレスの送信先として連結したものが作れて一斉送信などに使えます。

するとこの通り、カンマ区切りで文字列ができました。最後のカンマが邪魔ですが、まあよいでしょう。

ループを使わず強引に文字列化する場合
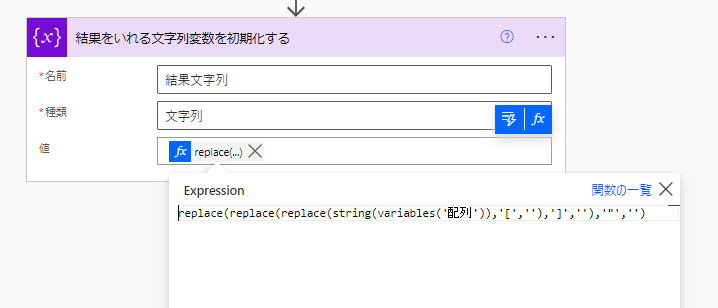
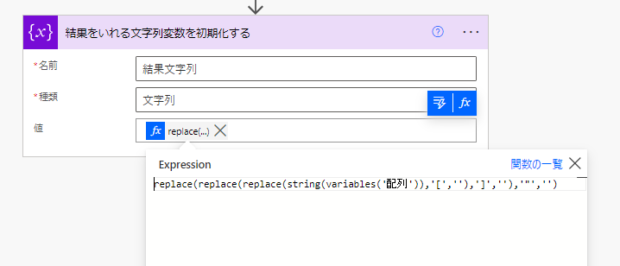
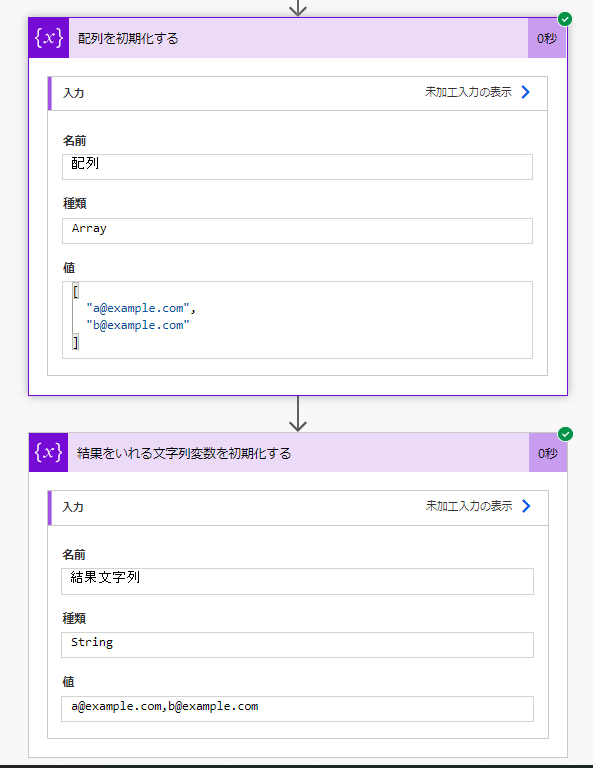
Apply to eachはどうしても速度が遅くなってしまうので、強引に配列を文字列に変換して、不要なカッコやダブルクォーテーションを取り除いてしまうというのはどうでしょうか?

replace(replace(replace(string(variables('配列')),'[',''),']',''),'"','')
少し強引ですが、string関数を使えば配列を文字列に変換できることがわかりました。そのあとreplace関数で不要なものを消し去っています。ちゃんと目的は果たせそうです。

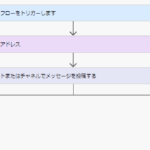
結合を使う場合
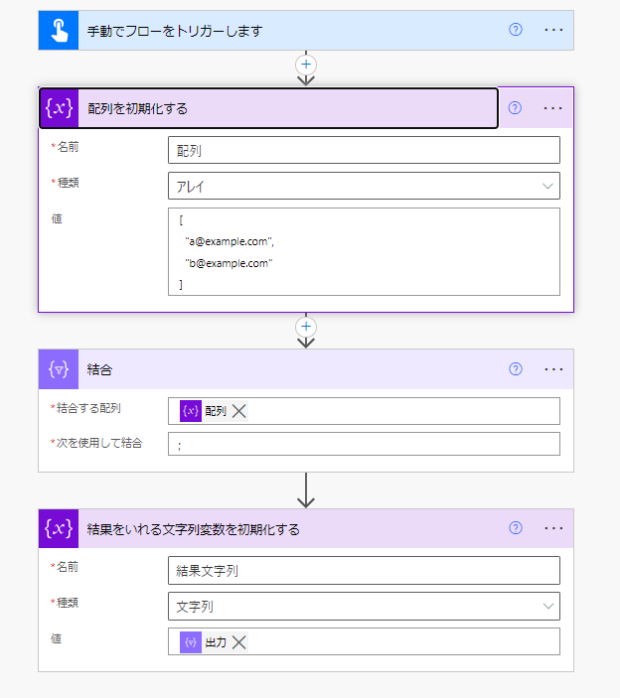
と、ここまでいろいろやってみたけれど、実は「結合」をつかうのが本来の正攻法ではなかろうか?無茶苦茶簡単だけれど、いままで気が付いていなかった。

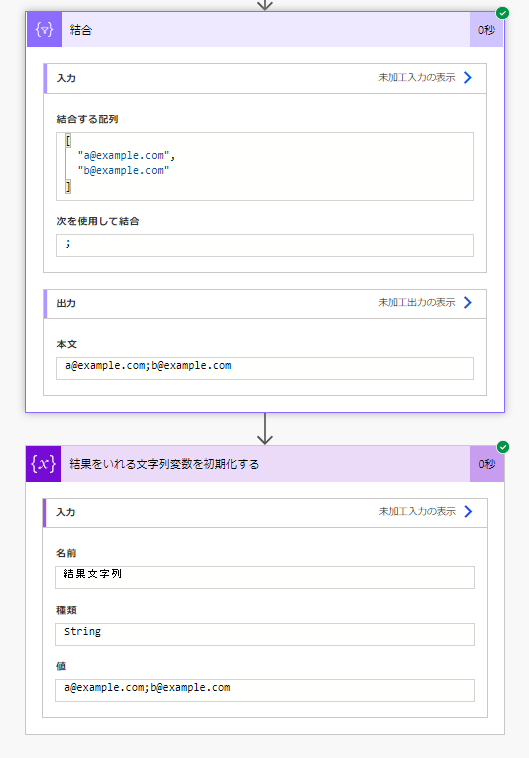
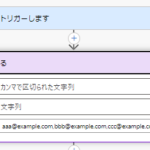
結合の「次を使用して結合」に、カンマとかセミコロンを指定するだけでOK! 変数に入れても、出力結果をそのままつかってもヨシ!

他にもちょっとしたPower Automateの小技を集めて書き溜めていますのでこちらからご覧ください。
JOIN関数を使う場合
最後になりましたが、これが一番簡単でおすすめ。JOIN関数を使う方法です。

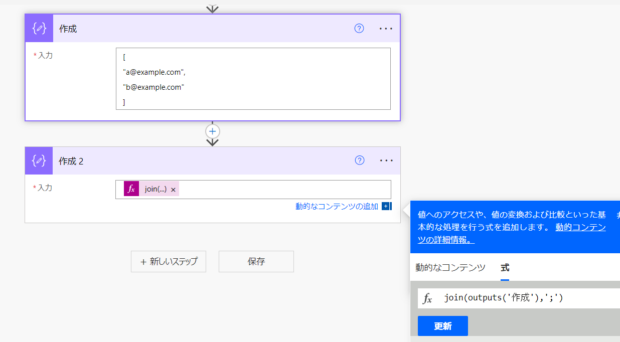
使い方は非常に簡単で、配列を第1引数に。第2引数にはひとつの文字列に結合したときに区切り文字として何を使うかを指定します。今回はメール送信の宛先にするイメージで「;」で繋げましたが、カンマ区切りなど用途に合わせて設定できます。
join(outputs('作成'),';')
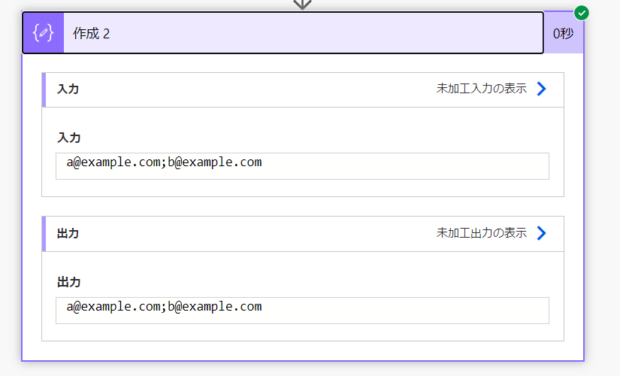
こちらが実行結果です。関数を使うと処理のために作成アクションや変数を使わずに文字列を作ることができるのでお勧めです。







![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=20650736&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0541%2F9784798170541_1_136.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=21026607&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F7790%2F9784295017790_1_3.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

ディスカッション
コメント一覧
まだ、コメントがありません