WordPressのJetpacでMarkdown記法がつかえるようになってたよ!


以前からWP-Markdownなどのプラグインはありましたが、Jetpackの機能のひとつとして正式にMarkdown記法がサポートされました。気軽にONにできるのでますます捗りそうです。
Markdown記法についてあまりご存知の無いかたは、ドットインストールにMarkdown記法入門の映像があるので、こちらを参照されるとよろしいかと。簡単にいうと、小見出しの前には「##」をつけるとか、箇条書きにしたいときには「+」を前につけるとか。簡単な決まりに従うだけで勝手にHTMLのタグをつけてくれるというシロモノです。
JetpackでONにするだけ
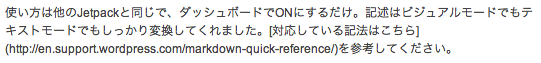
使い方は他のJetpackと同じで、ダッシュボードでONにするだけ。記述はビジュアルモードでもテキストモードでもしっかり変換してくれました。対応している記法はこちらを参考してください。
↑ちなみに上のリンクは↓下記のように記述しています。2種類のカッコ記号をいます。

とくに威力を発揮するのが表組みです。

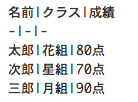
たとえば、上のように記述するとこうなります。
| 名前 | クラス | 成績 |
|---|---|---|
| 太郎 | 花組 | 80点 |
| 次郎 | 星組 | 70点 |
| 三郎 | 月組 | 90点 |
表組みの面倒臭さを知っている人ならばこの凄さはお分かりでしょう。
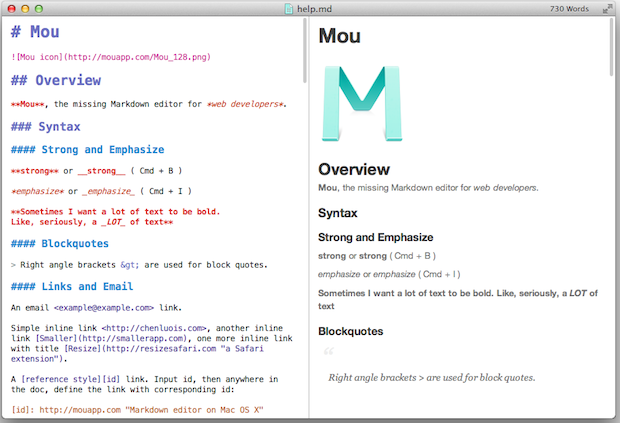
ブログはオンラインで編集することが多いわけですが、テキストエディタでガリガリ書くというブロガーも多いでしょう。その場合、書かれたテキストをはりつけるときに装飾の編集などをしなければいけませんが、Markdownエディタを使えばタグ打ちせずともある程度のレイアウトが可能になります。とくに、オフラインでブログを書く際にMarkdown対応のエディタなどを使うと、公開したときのイメージがつかめてとても便利です。Macの場合はフリーで使えるMouというエディタがCSSをカスタムした状態でPDF化もできるなどオススメです。
コメントにもMarkdownを使ってもらえる
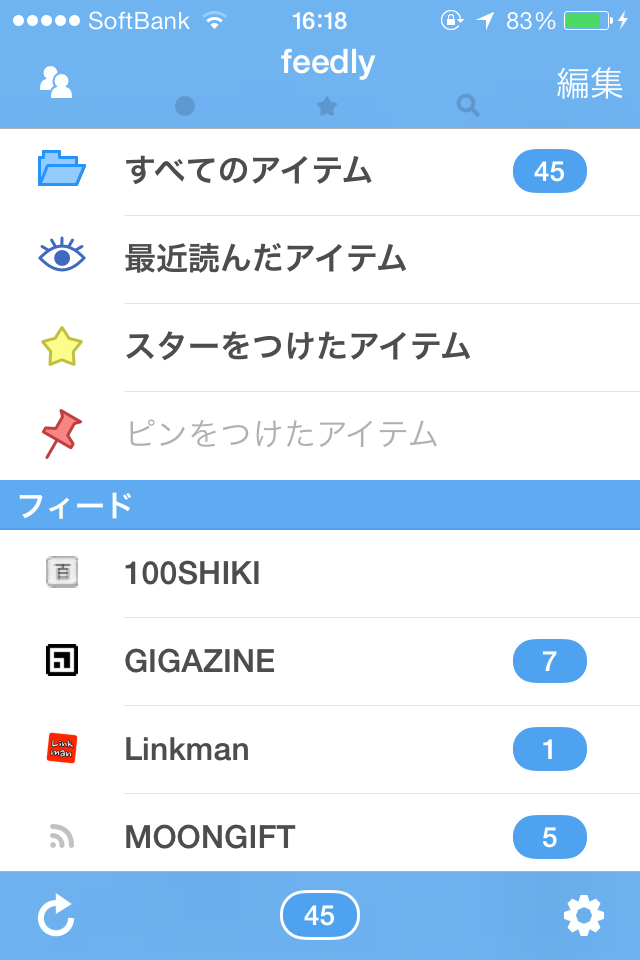
コメントにもMarkdown記法を適用するには「設定」-「ディスカッション」にあるこちらのチェックをONにします。

とっても便利で、Markdownを使わない場合でもそれほど気にならないとおもうので、一度使ってみてはどうでしょう?
![【送料無料】WordPressをちゃんと使うための教科書 [ たにぐちまこと ]](http://hbb.afl.rakuten.co.jp/hgb/?pc=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f0171%2f9784839940171.jpg%3f_ex%3d300x300&m=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f0171%2f9784839940171.jpg%3f_ex%3d80x80)
【送料無料】WordPressをちゃんと使うための教科書 [ たにぐちまこと ] |





![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=20650736&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0541%2F9784798170541_1_136.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=21026607&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F7790%2F9784295017790_1_3.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

ディスカッション
コメント一覧
まだ、コメントがありません