Power Automateで特定条件の表を抽出してTeamsチャットで報告させたい

Excelのテーブルその他で、メンバーリスト、在庫リスト、その他もろもろのリストを管理していることは多いでしょう。今回は、Excelでメンバー管理をしている中で、「パートナー」というカテゴリーの人のリストを、管理者のTeamsチャットに定期的に報告させるシチュエーションで作ってみます。応用はかなり効くと思います。

定期実行するなら「スケジュール済み」で始める
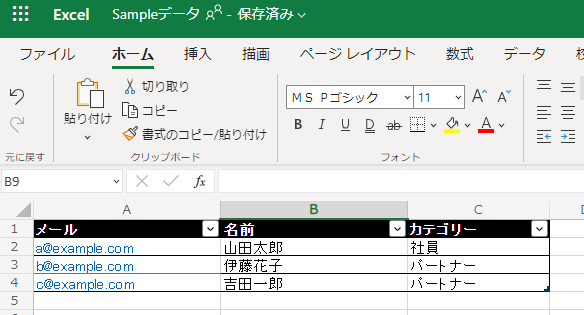
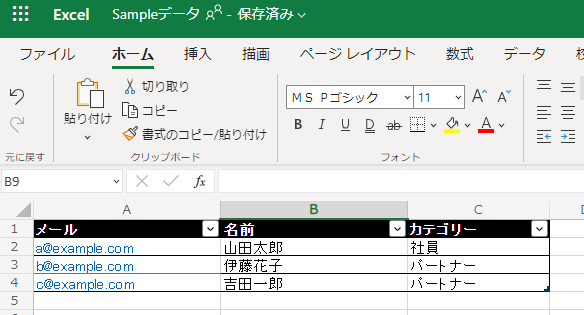
まず適当に作ったメンバーリストです。この表はあらかじめ「テーブルとして書式設定」をクリックしてテーブル化し、テーブルには適当な名前を付けておきます。

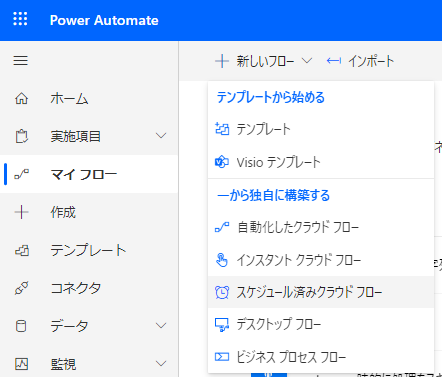
定期実行せるため、「スケジュール済みクラウドフロー」から作り始めます。

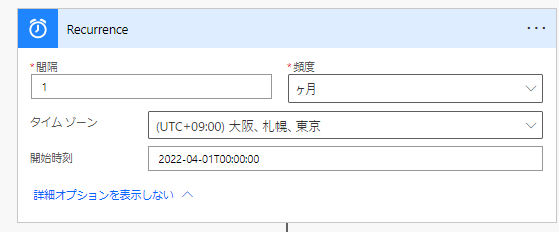
月に1回報告するようにしようと思います。繰り返し期間を1か月に設定に設定して作成をクリックします。

スケジュールのタイムゾーンと開始時刻を変更しておきます。開始時刻の最後のZはUTC時間を表すので、外しておきます。

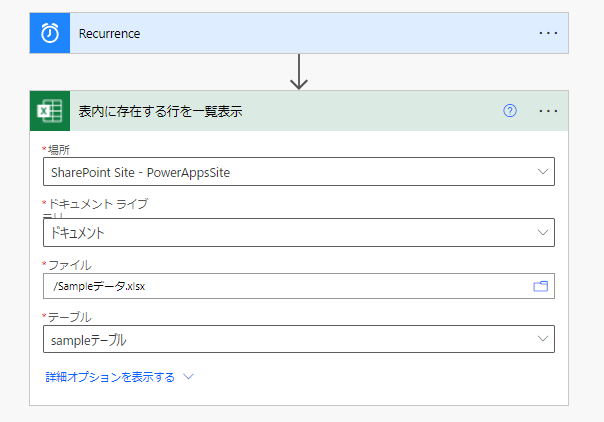
「表ないに存在する行を一覧表示」で先ほどExcelで作ったリスト(テーブル)を含んだExcelファイルを指定します。このファイルはSharePoint上かOneDrive上にある必要があります。
ためしにHTML化して中身を見てみる

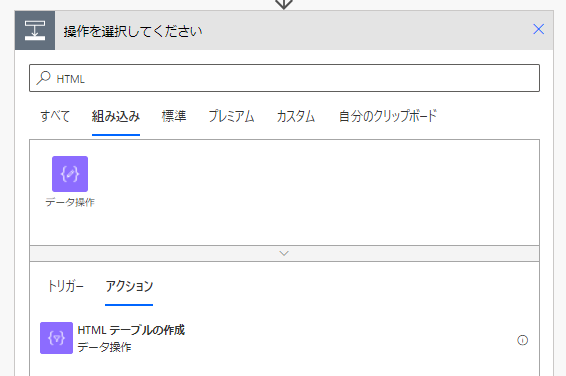
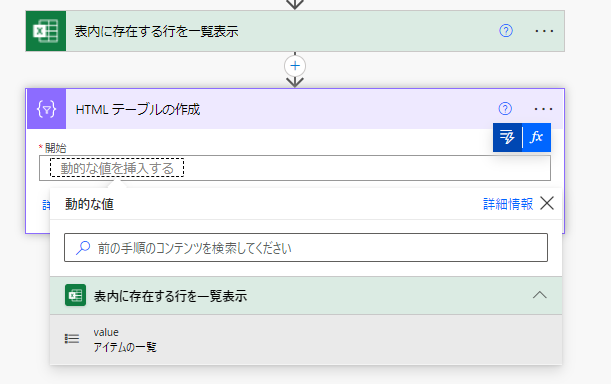
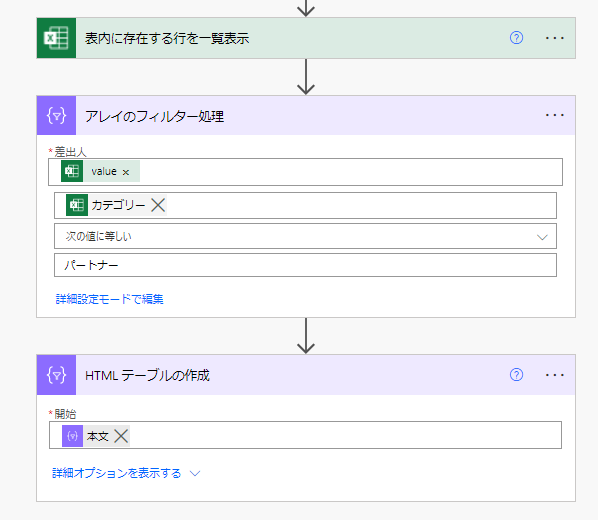
まずはいきなりですが、どのように表が見えるのか、「HTMLテーブルの作成」で覗いてみましょう。

「表内に存在する行を一覧表示」の中にあるvalueを指定します。

パートナーだけに絞り込む
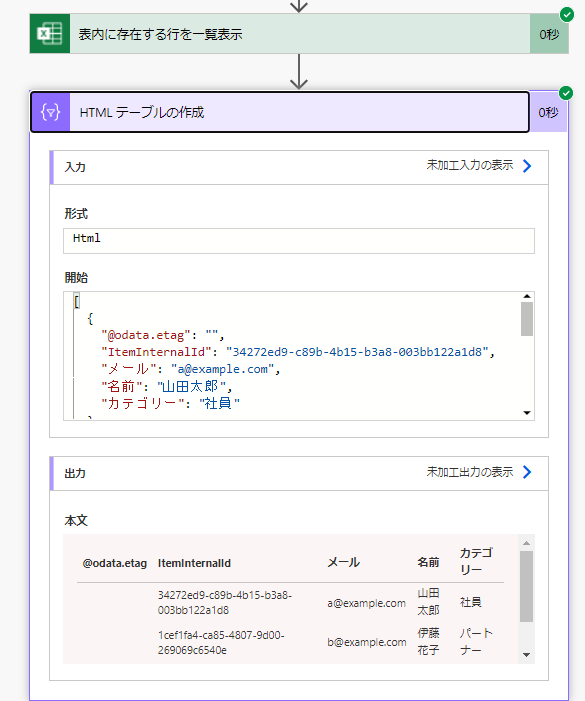
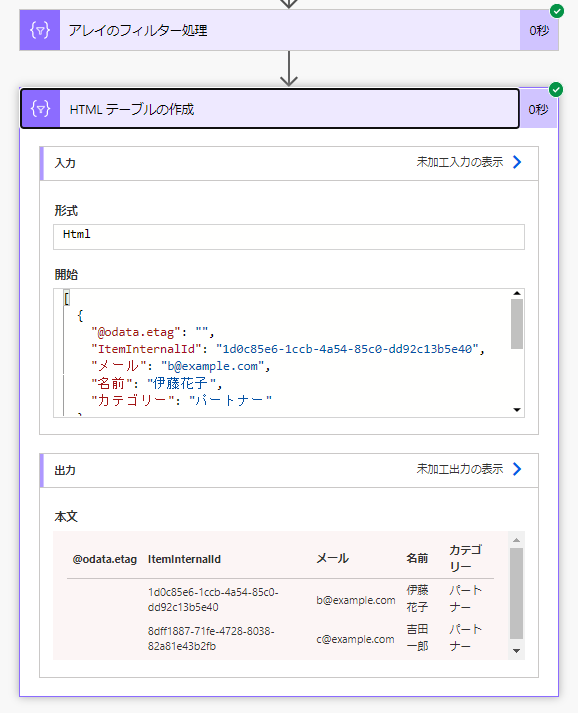
テストを実行すると、出力にHTML化されたテーブルが表示されました。リストにしたいのは「パートナー」さんだけですが、この状態では「社員」も含んでいます。

アレイのフィルター処理をHTMLテーブルの作成の前に追加します。抽出したいカテゴリーが、「パートナー」という文字列に等しいという条件を加えています。最後の「HTMLテーブルの作成」は、参照先をExcelから「アレイのフィルター処理」の本文に変更しておきます。

邪魔な列を取り除く
パートナーだけに絞られた状態になりました。ただ、この状態だと、@Odata.etag とかIteminternalId とか、不要な列も含まれています。名前とカテゴリーだけでよいので組み込みの「選択」を使います。

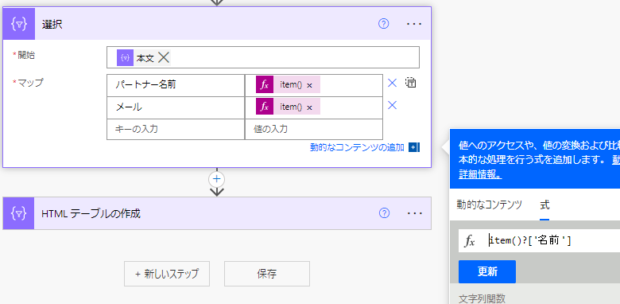
「選択」を使い、開始には上にある「アレイのフィルター処理」の本文を選びます。マップのところにキーと値を入力します。キーの部分は後の処理でHTMLのタイトル部分に表示したい名前にします。
値は式で入力する必要があります。「item()?['名前’]」 と「item()?['メール’]」 にします。
ちなみに、マップの右側にある小さなアイコンを押すと、マップをテキストモードで入力できます。以下のような文字列にありました。
{
"パートナー名前": @{item()?['名前']},
"メール": @{item()?['メール']}
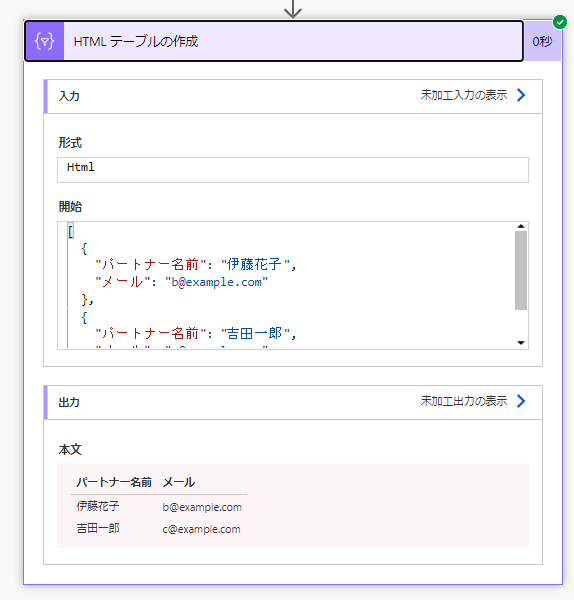
}「HTMLテーブルの作成」に表示するのは「選択」を通過したものなので、忘れずに選択の出力に変更しておきます。
いよいよチャット投稿


いい感じにHTMLのテーブルができました。

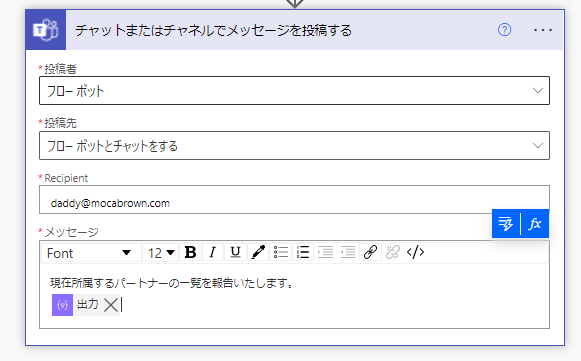
さいごに、完成したHTMLをTeamsチャットのメッセージに追加しました。チャネルへの投稿やメールでの報告など、応用はいろいろできます。

ばっちり報告チャットが飛んできました。
他にもちょっとしたPower Automateの小技を集めて書き溜めていますのでこちらからご覧ください。







![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=20650736&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0541%2F9784798170541_1_136.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=21026607&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F7790%2F9784295017790_1_3.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

ディスカッション
コメント一覧
まだ、コメントがありません