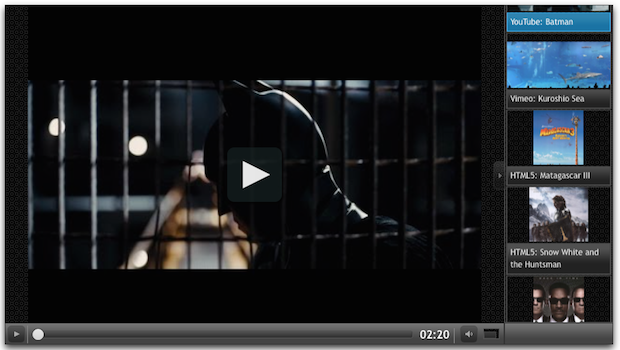
HPに設置簡単な動画プレイヤーOpen Standard Media (OSM) Playerを試してみました。


設置が非常に簡単で、Playlistをつくれたり、Youtubeの動画もあつかえたり、見た目を変更できたり。使い勝手がよいプレイヤーだと思います。またMITライセンスで商用にも自由に利用できます。FLASHにも対応しています。
http://mediafront.org/osmplayer/
githubからダウンロードしてサーバに必要なファイルをアップ
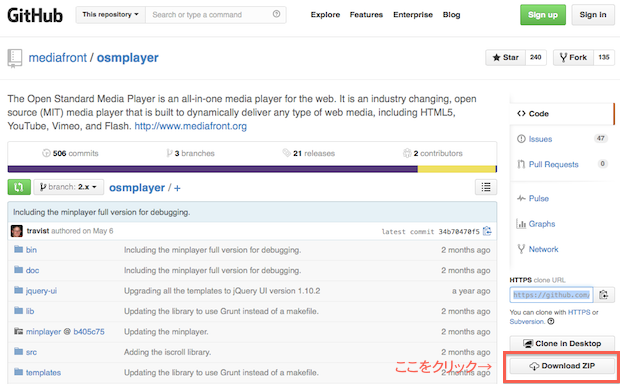
ダウンロードはGitHubから行います。
すでにgitを導入している人はダウンロードしたいフォルダに移動して一発!
$ git clone https://github.com/mediafront/osmplayer.git
gitを導入していない場合は、githubの右下にあるDownload ZIPをクリックすれば、ダンロードできます。

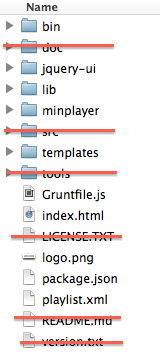
ダウンロードができたら、その中からドキュメントなど不要なフォルダ以外を動画を設置したいページのフォルダや、できれば適当に交通整理したフォルダへアップロードします。垢で消してあるもの以外をアップすればOKです。

また、もともとダウンロードしたフォルダの中のindex.htmlは、いろいろ余分なJavaScriptへもリンクがはられているので、http://mediafront.org/osmplayer/#.U8SS6FZG6NF の設置例にしたがってhtmlのヘッダとvideoタグだけを追加して書きなおしたのがこちら。
[html]
<!DOCTYPE html>
<html>
? <head>
? ? <title>Open Standard Media (OSM) Player: PHP Demo</title>
? ? <!– Include the core jQuery and jQuery UI –>
<script type=’text/javascript’ src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/jquery-ui.min.js"></script>
<!– Include the core media player JavaScript. –>
<script type="text/javascript" src="bin/osmplayer.compressed.js"></script>
<!– Include the DarkHive ThemeRoller jQuery UI theme. –>
<link rel="stylesheet" href="jquery-ui/dark-hive/jquery-ui.css">
<!– Include the Default template CSS and JavaScript. –>
<link rel="stylesheet" href="templates/default/css/osmplayer_default.css">
<script type="text/javascript" src="templates/default/osmplayer.default.js"></script>
? </head>
? <body>
? ? <script type="text/javascript">
? $(function() {
? ? $("video").osmplayer({
? ? ? width: '100%’,
? ? ? height: '600px’
? ? });
? });
</script>
<video src="http://progressive.totaleclips.com.edgesuite.net/105/e105598_257.mp4" poster="http://www.movieposter.com/posters/archive/main/143/MPW-71686"></video>
? </body>
</html>
[/html]
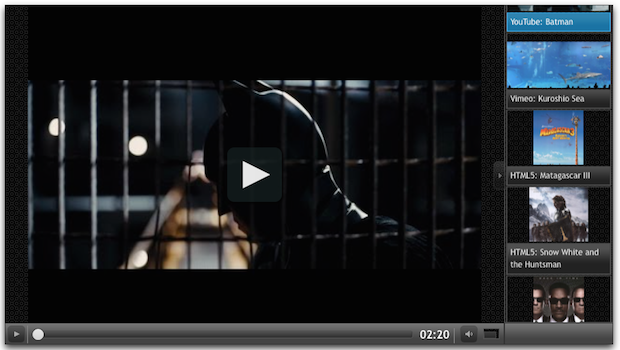
そうやって設置したのがこちらです。
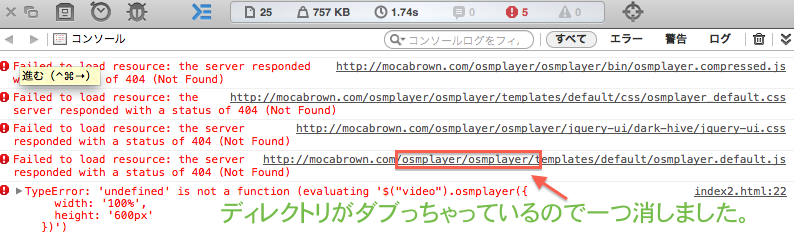
実は最初うごかなかったのですが、単に各.jsファイルへのリンク先が間違っていただけでした。ブラウザのWEBインスペクタなどでエラーをたしかめるとわかるので、ちょこっと直します。
プレイリストもつくれる
プレイリストでどんどん動画を見てほしいなら、http://mediafront.org/osmplayer/#.U8SS6FZG6NF で解説されているように、html側には
[html]
<pre style="color: #333333;"><code class="html" style="color: inherit;"><span class="nt"><script </span><span class="na">type=</span><span class="s">"text/javascript"</span><span class="nt">></span>
<span class="nx">$</span><span class="p">(</span><span class="kd">function</span><span class="p">()</span> <span class="p">{</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"#osmplayer"</span><span class="p">).</span><span class="nx">osmplayer</span><span class="p">({</span>
<span class="nx">playlist</span><span class="o">:</span> <span class="s1">’playlist.xml'</span><span class="p">,</span>
<span class="nx">height</span><span class="o">:</span> <span class="s1">’500px'</span>
<span class="p">});</span>
<span class="p">});</span>
<span class="nt"></script></span>
<span class="nt"><div</span> <span class="na">id=</span><span class="s">"osmplayer"</span><span class="nt">></div></span></code></pre>
[/html]
と書いておき、ダウンロードした中にある playlist.xml の中身を変えていけばOKです。
感想
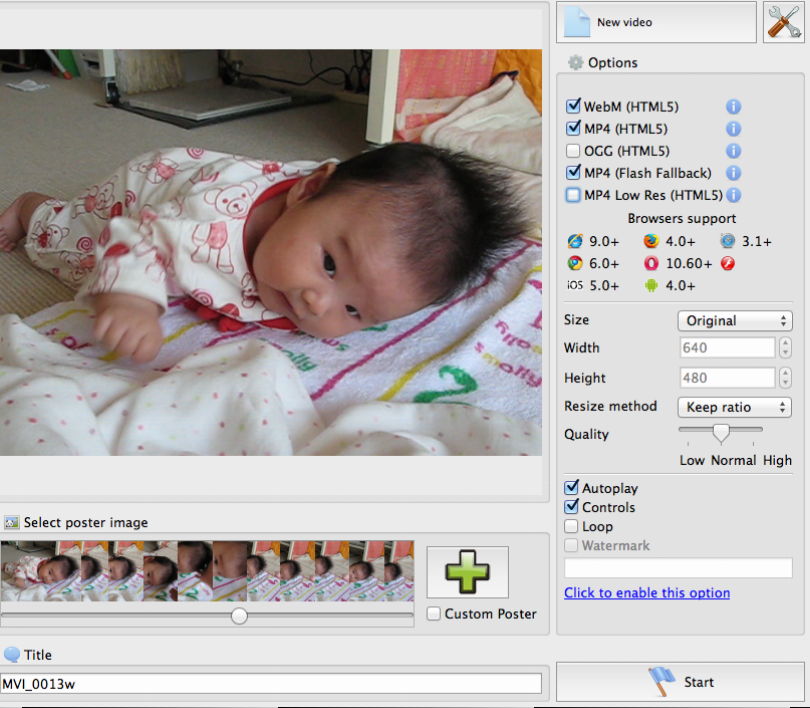
再生する動画の枠の大きさや、再生前のポスター画像の指定ももう見たままなので非常にわかりやすくてよいですね。デフォルトの他にも.cssファイルでいろいろなテンプレートがすでに提供されているので、サイトの雰囲気に合わせて簡単に変更ができるのもよいところです。








![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=20650736&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0541%2F9784798170541_1_136.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=21026607&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F7790%2F9784295017790_1_3.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

ディスカッション
コメント一覧
まだ、コメントがありません