HPにVIDEOプレイヤーを設置、エンコーダからアップローダまで全部入りのEasy HTML5 Videoを試しました。

ホームページにビデオプレイヤーを設置する方法を探すなかで、WindowsおよびMac対応の超簡単アプリを見つけましたのでレポートします。
http://easyhtml5video.com
通常こういうビデオプレイヤーの設置は、適当な形式に動画をエンコードしてサーバへアップロードしたものを、制御するためのプレイヤーをJavaScriptなどを使って設置します。
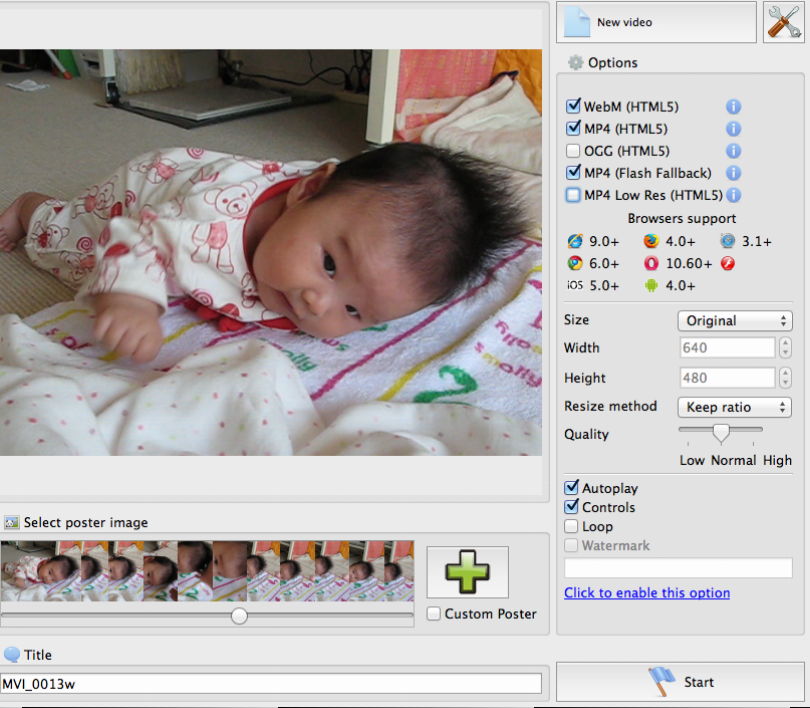
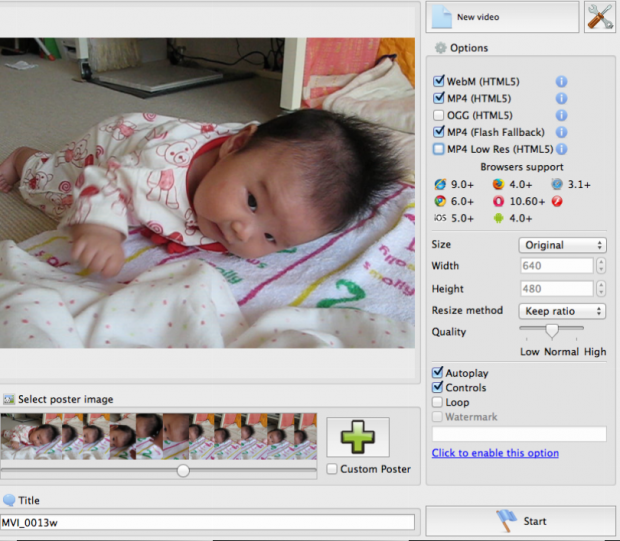
このEasy HTML5 Videoが特徴的なのはそれら一連の作業をひとつのアプリとしてパッケージ化しているところです。掲載したいビデオをドラッグアンドドロップ、再生する前のポスターイメージを動画の中の一コマから選択。エンコードの形式を複数選択し、動画のサイズを決めたら、あとはスタートボタンを押すだけです。
必要ならいきなりアップロードもできる。

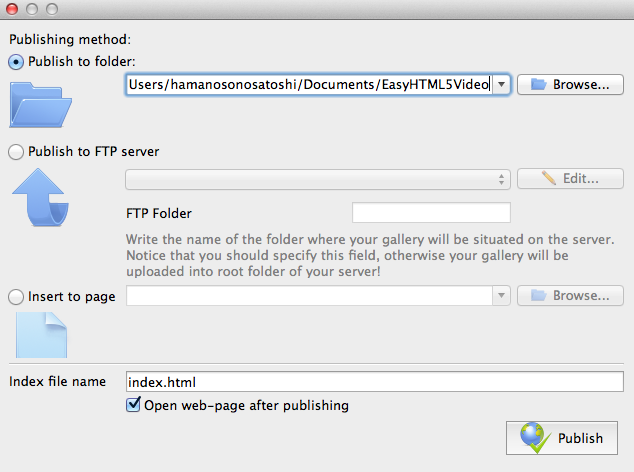
動画のエンコードが終わると、書き出し方法が選べます。通常は一番上のフォルダへ書き出しを選択すればよいですが、この場面でいきなりサーバへアップロードもできてしまうのが豪快です。
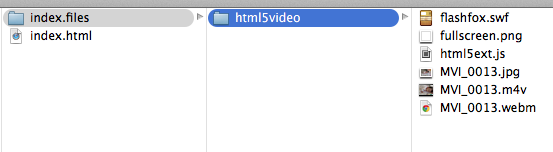
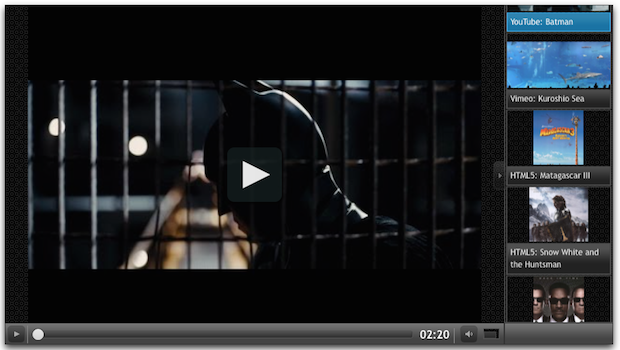
作成できたフォルダをひらいてみると、スクリプトを設置済みのHTMLと、最初の画面で選択した動画方式のファイルが作成されています。

クライアント側の環境に応じて適切な動画形式が再生されるようです。吐出されるインデックスファイルの中身は下記のような感じです。
[html]
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>MVI_0013</title>
</head>
<body>
<!– Start EasyHtml5Video.com BODY section –>
<style type="text/css">.easyhtml5video span{display:none}</style>
<div class="easyhtml5video" style="position:relative;max-width:640px;"><video controls="controls" autoplay="autoplay" poster="index.files/html5video/MVI_0013.jpg" style="width:100%" title="640">
<source src="index.files/html5video/MVI_0013.m4v" type="video/mp4" />
<source src="index.files/html5video/MVI_0013.webm" type="video/webm" />
<object type="application/x-shockwave-flash" data="index.files/html5video/flashfox.swf" width="640" height="480" style="position:relative;">
<param name="movie" value="index.files/html5video/flashfox.swf" />
<param name="allowFullScreen" value="true" />
<param name="flashVars" value="autoplay=true&controls=true&fullScreenEnabled=true&posterOnEnd=true&loop=false&poster=index.files/html5video/MVI_0013.jpg&src=MVI_0013.m4v" />
<embed src="index.files/html5video/flashfox.swf" width="640" height="480" style="position:relative;" flashVars="autoplay=true&controls=true&fullScreenEnabled=true&posterOnEnd=true&loop=false&poster=index.files/html5video/MVI_0013.jpg&src=MVI_0013.m4v" allowFullScreen="true" wmode="transparent" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer_en" />
<img alt="MVI_0013" src="index.files/html5video/MVI_0013.jpg" style="position:absolute;left:0;" width="100%" title="Video playback is not supported by your browser" />
</object>
</video><span><a href="http://easyhtml5video.com">mp4 to webm</a> by EasyHtml5Video.com v2.8</span></div>
<script src="index.files/html5video/html5ext.js" type="text/javascript"></script>
<!– End EasyHtml5Video.com BODY section –>
</body>
</html>
[/html]
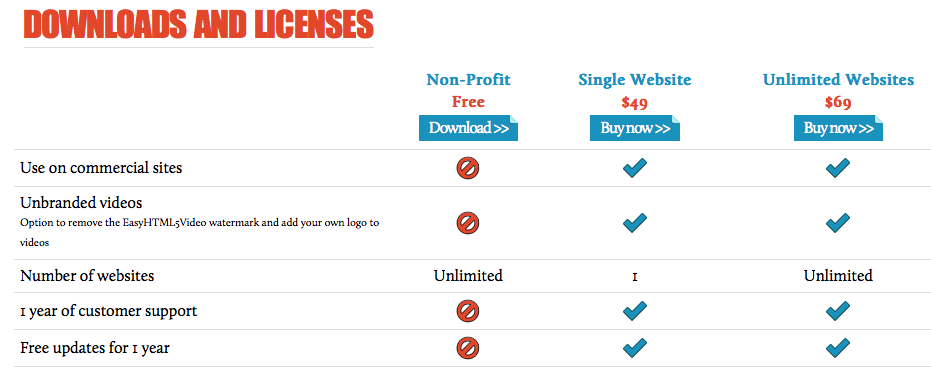
ライセンスは3種類。宣伝の透かしは入るが非商用なら無料で使える。
Non−Profit版は無料で利用できますが、商用ページでは使えない、画像の右上にこのアプリの宣伝URLがウォーターマーク(半透明)で表示されるなどの制限があります。
商用のライセンスを購入すると、ウォーターマークを消したり、逆に必要な情報やサイト名などを動画の中に半透明に埋め込むことが可能です。各ライセンスは下記のとおりです。(拡大できます)
感想
動画のエンコードはどれをつかったらよいか迷ってしまうものですが、このアプリはあっけないくらいに簡単です。作成されたindex.htmlファイルを自分のサイトに合わせて少し加工するだけで、クライアント側の環境に合わせた動画配信の環境がつくれるのは良いと思います。非常に簡単なオールインワンという感じですが、逆に物足りないということもあるかもしれません。定期的な動画アップ、かつYoutubeなどのサービスは利用できないという場合には、商業ライセンスでも$69と手頃な価格なので検討されてはいかがでしょう。
もちろんまずはNon-Profit版でテストされることをオススメします。ついでにバラしちゃうと、無料版を登録すると、有料版を割引するよっていうメールが送られてきました。いつもやってるわけではないかもしれないけれど。









![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=20650736&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0541%2F9784798170541_1_136.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=21026607&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F7790%2F9784295017790_1_3.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

ディスカッション
コメント一覧
まだ、コメントがありません