Power AutomateでReportBuilderを使ってPower BIのデータを定期的にExcelファイルへ出力する_前編


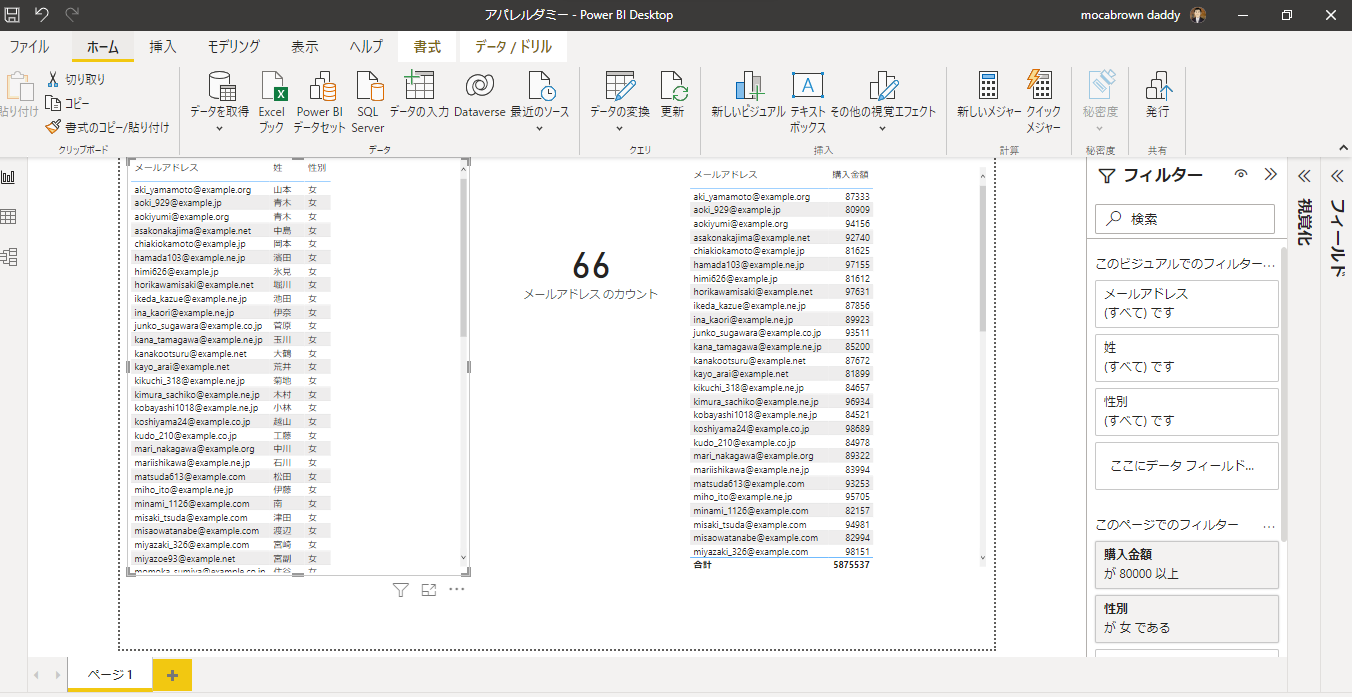
Power Automateで特定条件の情報をTeamsなどに投稿させる方法を以前に紹介しました。元データがすでにExcelファイルの場合はそれでよいのですが、データが大量のログから情報を集約する場合、Power BIが使われている場合があります。
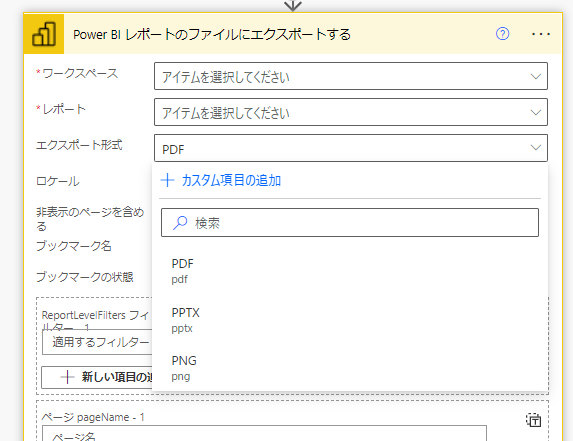
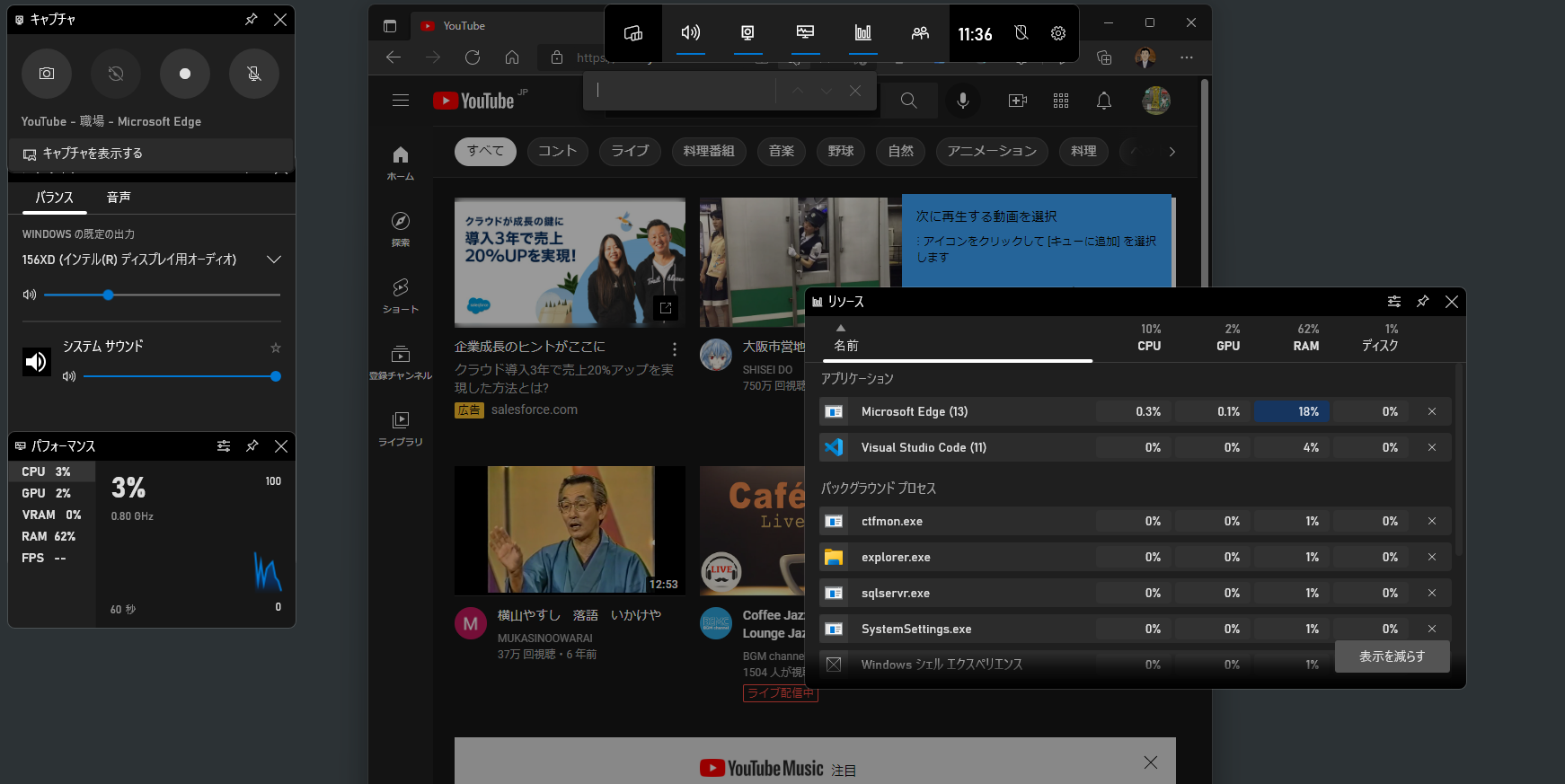
Power Automateには「Power BIレポートのファイルにエクスポートする」というアクションがありますが、実際に中身を見てみると、エクスポートの形式がPDF、PPTX、PNGしかないことがわかります。データとして扱うというよりも、データを可視化したものをユーザーに対して見せるためのアクションだということがわかります。

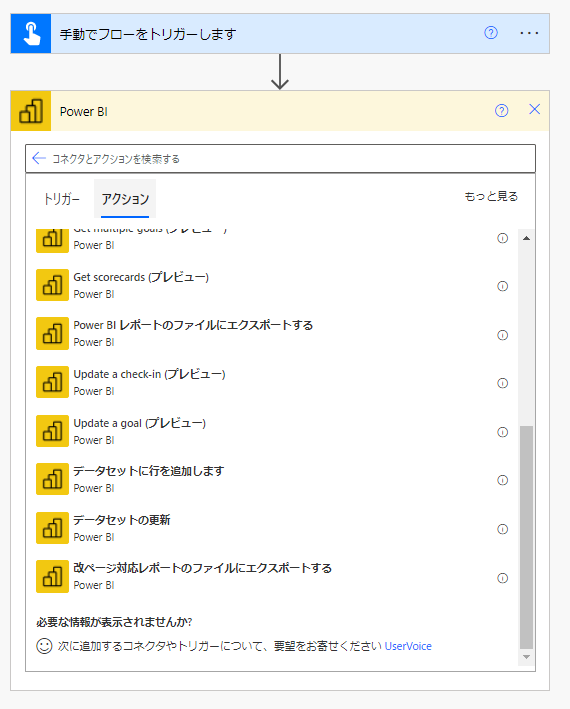
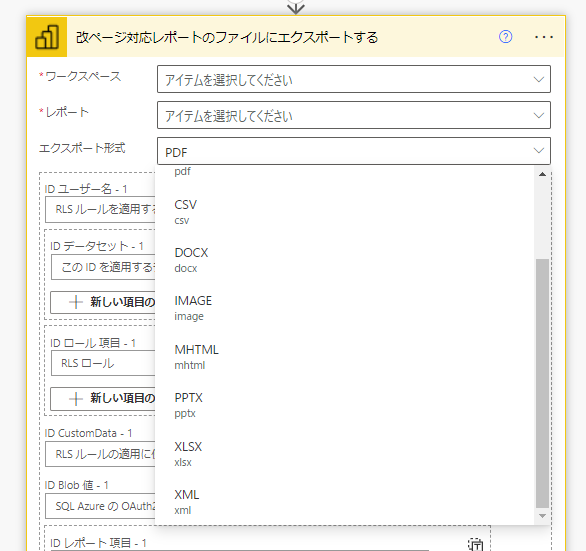
そこで、その他のアクションを確認すると「改ページ対応レポートのファイルにエクスポートする」というアクションがありました。

こちらならばCSVやXLSXファイルが指定できるので、Power BIから抽出した結果を再びファイル化したいというニーズにこたえられそうです。ところで、この「改ページ対応レポート」とは何でしょう?

改ページレポートを作るのに必要なものは?
改ページレポートを作るにはPower BI Report Builderという別のアプリを使います。以前は日本語版を使えたはずなのですが、なぜか英語版がダウンロードされます。
ダウンロード Download Microsoft® Power BI Report Builder from Official Microsoft Download CenterMicrosoftストア Power BI Report Builder を入手 – Microsoft Store ja-JP
また、作成した改ページレポートをPower Automateから扱えるようにPower BIサービス上に発行するには、プレミアムワークスペースが必要ですので注意しましょう。
ただ、Power BI ReportBuilderをExcelやPDF出力用のアプリとして利用するだけでも便利ですので、使い方を覚えておいて損はないでしょう。
データセットに接続する
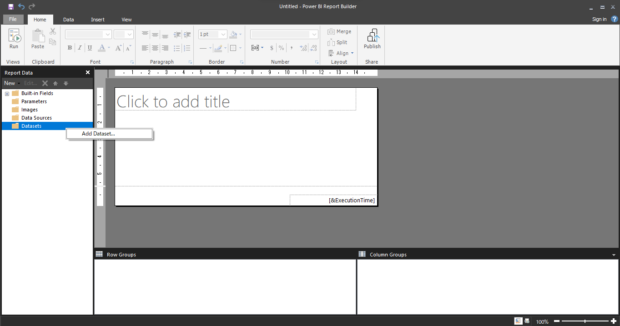
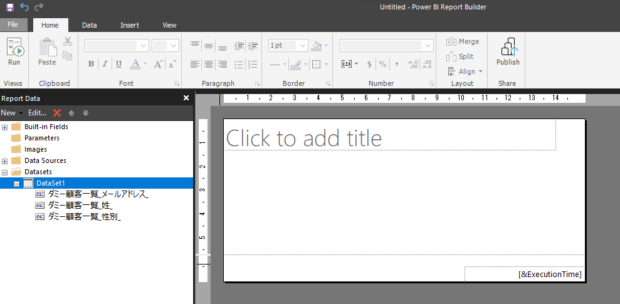
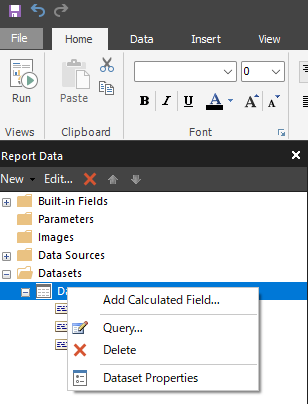
ReportBuilderを開くとこんな画面です。左側にある「Dataset」というフォルダのようなアイコンの上で右クリック[AddDataset]をクリックします。

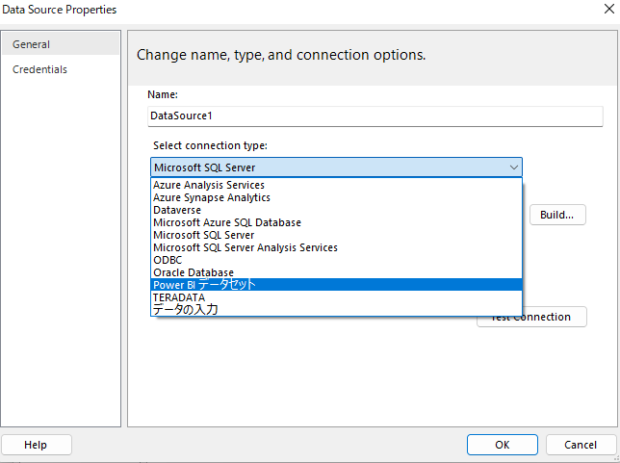
ReportBuilderはPower BIサービスのワークスペースにすでに配置されているDatasetをもとに改ページレポートを作成します。ですから、開いたダイアログからまずDatasetを指定してやる必要があります。Data souceの[New]をクリックします。[Power BIデータセット]を選択したら、[Build]をクリックします。ちなみに、Data sourceから選択できる項目を見てわかるとおり、SQLサーバやDataverseからもソースをとってくることができます。ニーズがあればこれは便利そうです。

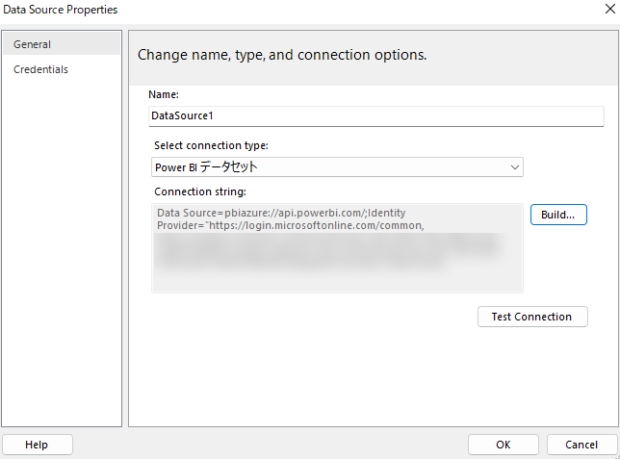
サインインダイアログが出てくるのでワークスペースを扱えるアカウントでサインインします。サインインできると、My Workspaceをはじめ、自分がアクセス可能なワークスペースが表示されます。今回はあらかじめ発行しておいた「アパレルダミー」を選択します。

選択できたら接続情報が自動的にセットされますので[OK]をクリックします。これで接続だけはできたので、今度はDatasetから何を取得してくるのかをQueryで書く必要があります。手書きでクエリーを書くのは難易度が高いですが、実はここがポイントで、Power BI Desktopをつかえば自動的にクエリを書いてくれます。
Power BI Desktopからクエリーを取得する
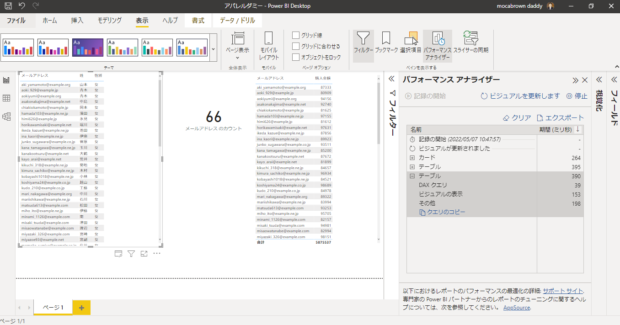
さきほどのDatasetのもとになったレポートをPower BI Desktopで開きます。[表示]-[パフォーマンスアナライザー]-[記録の開始]-[ビジュアルを更新します]の順にクリックします。パフォーマンスアナライザーの中に「テーブル」という表示があります。レポートにはテーブルが2つありますが、クリックするとデータを得たいテーブルがどちらかわかります。[クエリのコピー]をクリックすると、クリップボードに取得したいデータを指定するクエリーがコピーされます。

ふたたびReportBuilderに戻って、先ほどのクエリ欄にPower BI Desktopからコピーしたクエリをそのまま貼り付けて[OK]をクリックします。

列名を修正する
クエリがうまく読み込まれると、Power BI Desktopで指定していたテーブルが持つ列が表示されたことがわかります。他にも必要な列がある場合はPower BI Desktopで増やしてからクエリを貼りなおすと良いでしょう。

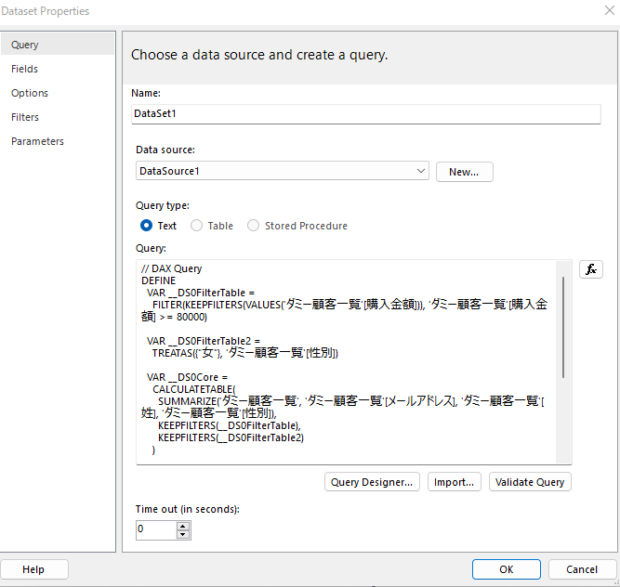
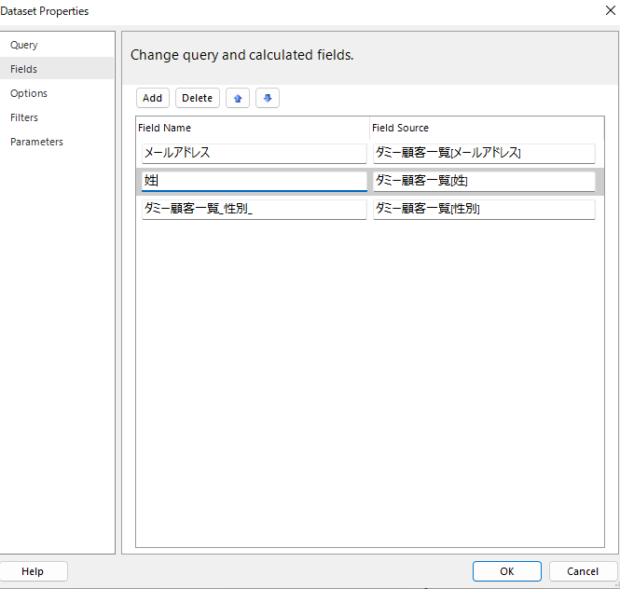
このままでも良いのですが、レポートに加工する前に、列名を整理してみましょう。Datasetsの下にある先ほど接続したDataset名の上で右クリックし、[Dataset Properties]をクリックします。

Field Nameの列は最初は右側のField Sourceと同じ文字が入っていますが、修正してわかりやすく扱うことができます。下図ではメールアドレスと姓が修正済みです。最後にアンダーバー「_」が入っていますが、これはレポートになったときに空白として扱われて面倒なので取り除いておくことをお勧めします。すべての列名を修正したら[OK]をクリックして戻ります。

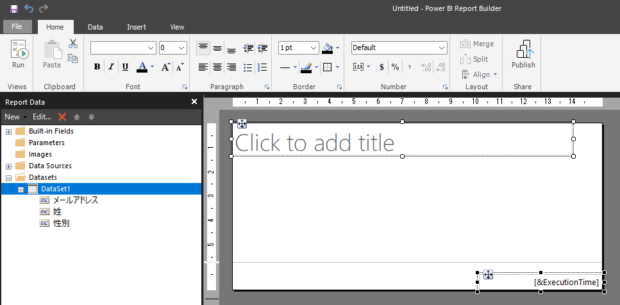
レポートからヘッダーとフッターを削除する
改ページレポートをそのまま人が見るデータとして使う場合は残しておいても良いのですが、データとしてPower Automateなどで利用する場合はヘッダーとフッターは削除しておくことをお勧めします。図のように選択してDeleteキーで削除します。

テーブルを配置する
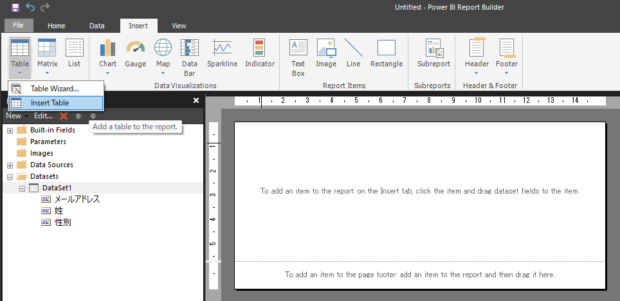
[Insert]-[Table]-[Insert Table]をクリックします。

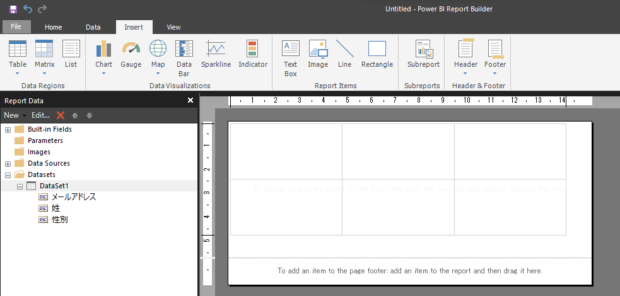
マウスポインターの形が変わるので、その状態でフィールドのなるべく左上角からテーブルを以下のように引っ張ると罫線のようなものが引かれます。なるべく左と上に余白を残さないのは、あとでExcelファイルにしたときにA列や1行目に空白が残らないようにするためです。

列をドラッグアンドドロップする
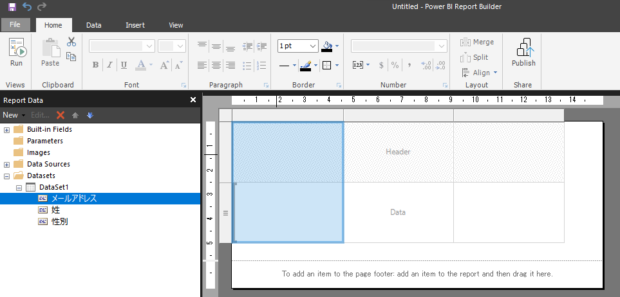
空のテーブルができたら、左ペインにある列候補をドラッグアンドドロップして図のブルーの[Header]の位置に投げ込みます。

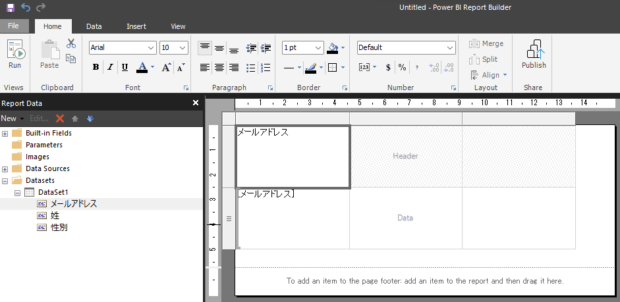
すると、テーブルの中に配置されたことがわかります。同様に残りの列もドラッグアンドドロップで投げ込みます。もし列の数が足りないときには、列の上で右クリック[Insert]-[Insert Row]で列を追加できます。この段階で文字化けしているようなら、選択してフォントを[メイリオ]などに変更しておきましょう。

Runで出来栄えを確認する
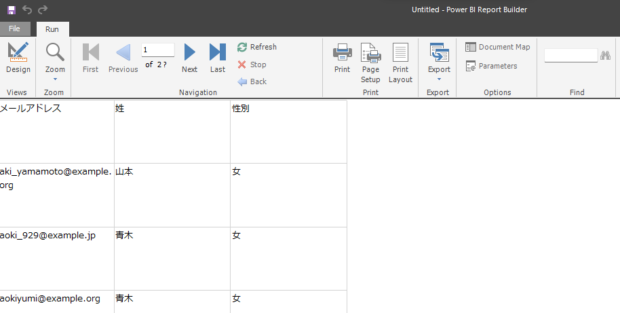
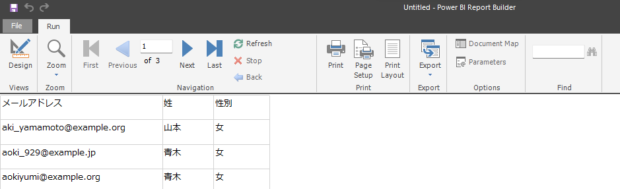
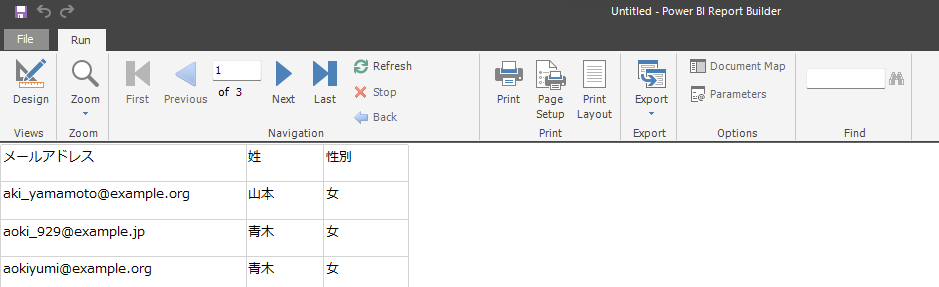
すべて配置できたら、左上にある[Run]ボタンで出来栄えを確認します。出力してみるとメールアドレスの列幅が狭く、逆に姓と性別が広すぎます。行も広すぎるので修正したいところです。画面左上の[Design]を押して先ほどのデザイン画面に戻ります。

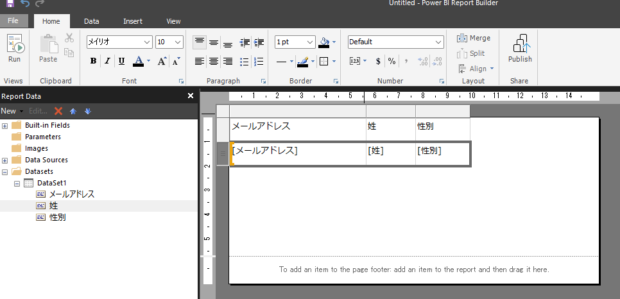
テーブルの罫線の上にある境界線を移動させて適当に調整してみました。再度[Run]で確認してみます。

こんどはいい感じです。画面のメニューを見て気づかれたと思いますが、1 of 3となっているのは、A4サイズの紙に印刷したばあい3枚になり、今表示されている画面がその1ページ目ということです。プリントボタンやExportボタンもあります。

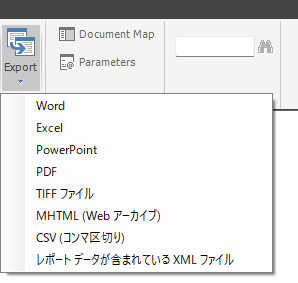
Exportで出力できる形式
Exportの中を覗いてみると、様々な形式で出力が可能なことがわかります。

ワークスペースに発行
データをローカルでファイルとして扱うならこのままでも良いのですが、今回はファイル化したデータをさらにPower Automateで扱いたいので、いったんワークスペースに発行したいです。[Design]ボタンを押して画面を戻り、一番右側にある[Publish]をクリックします。

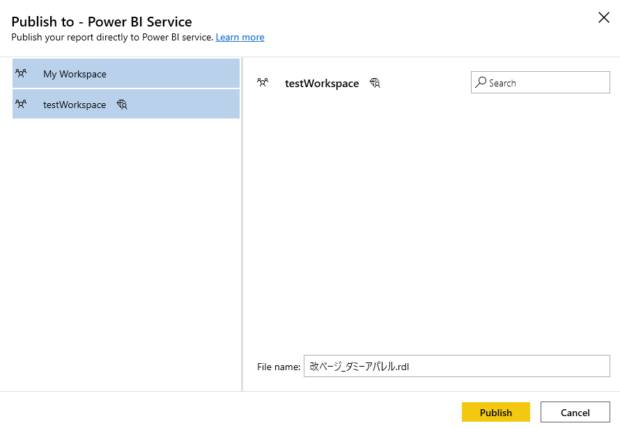
画面にはMyWorkspaceも表示されていますが、ここを選んでもエラーとなります。事前に利用できるワークスペースを選択し、ファイル名を入力し、[Publish]をクリックします。

発行ができると以下のようなダイアログが出てきます。[Open …. in Power BI]のリンクをクリックしてみます。

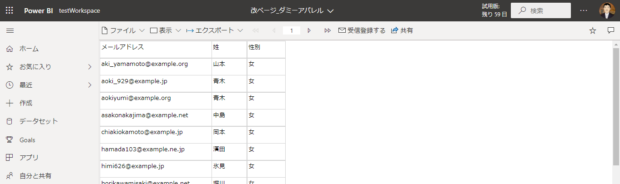
ブラウザでPower BIサービスが立ち会がり、WEB上でさきほどの改ページレポートが表示されたことがわかります。

Power Automateから改ページレポートをあつかう
ようやく準備ができたので、Power Automateから改ページレポートを取得してXLSXファイルへ変換し、SPOに保存したいと思いますが、続きは別の記事に渡したいと思います。
Daxの中身を見てみる
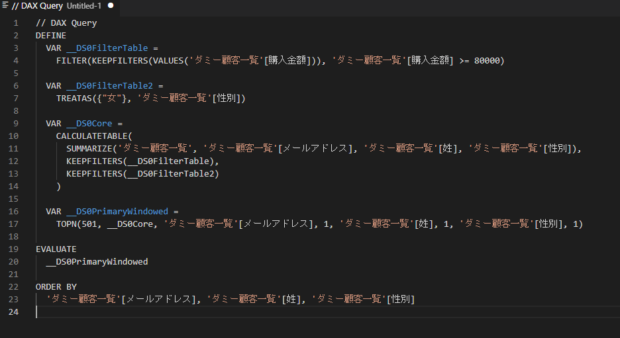
コピーしたDaxクエリーをエディターに貼り付けてみました。

// DAX Query
DEFINE
VAR __DS0FilterTable =
FILTER(KEEPFILTERS(VALUES('ダミー顧客一覧'[購入金額])), 'ダミー顧客一覧'[購入金額] >= 80000)
VAR __DS0FilterTable2 =
TREATAS({"女"}, 'ダミー顧客一覧'[性別])
VAR __DS0Core =
CALCULATETABLE(
SUMMARIZE('ダミー顧客一覧', 'ダミー顧客一覧'[メールアドレス], 'ダミー顧客一覧'[姓], 'ダミー顧客一覧'[性別]),
KEEPFILTERS(__DS0FilterTable),
KEEPFILTERS(__DS0FilterTable2)
)
VAR __DS0PrimaryWindowed =
TOPN(501, __DS0Core, 'ダミー顧客一覧'[メールアドレス], 1, 'ダミー顧客一覧'[姓], 1, 'ダミー顧客一覧'[性別], 1)
EVALUATE
__DS0PrimaryWindowed
ORDER BY
'ダミー顧客一覧'[メールアドレス], 'ダミー顧客一覧'[姓], 'ダミー顧客一覧'[性別]
中身を見てみると、赤文字で書いた部分でフィルタをかけて、そのフィルタにつけた名前をDS0Coreという中でフィルターとしてKEEPFILTERSの引数にしていることがわかります。あとでさらにフィルタを追加したければ、名前を付けて作成し、加えればよさそうですね。
黄色をつけてSUMMARIZEの中身がReportBuilderで列として表示されていた部分です。あとで必要な列を加えたい場合には、ここに追加すれば出てきます。
すでにテーブルに配置した列名をここで消してしまうとエラーとなるので、変更する場合は先にレポート側を修正しておきましょう。
他にもちょっとしたPower Automateの小技を集めて書き溜めていますのでこちらからご覧ください。







![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=20650736&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0541%2F9784798170541_1_136.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=21026607&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F7790%2F9784295017790_1_3.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

ディスカッション
コメント一覧
まだ、コメントがありません