Power Apps版ビューティーCRM 1日目

以前にMicrosoft Accessを使って美容院向け顧客管理システムを開発していました。思い切ってPower Apps版バージョンを開発してみようと思っています。
Access版はママ友さんがアロマテラピーサロンで利用してくださっているのですが、2台のPCで同時に利用できないという欠点がありました。利用する際にデータベースをGoogleDriveを使って同期させるというやや強引な方法を使っています。
解決させるには、Access版のデータベース自体をクラウドにおいてやるか、せっかくなのでアプリ事態をクラウドベースのPower Appsを使って作り直すか。せっかくなので、Power Appsで作ってみることにしました。
試行錯誤しながら作っていきますが、Accessアプリのクラウド化を考えている方には参考にしていただけるかもしれません。
Dataverse for Teamsを利用する
データベースとしてチーム環境のDataverse、つまりDataverse for Teamsを利用しようと思います。この環境は、Microsoft Power Platform と Microsoft Teams の機能を持つ一部の Microsoft 365 サブスクリプションであれば2ギガまで追加費用なしで利用できます。通常のDataverse環境は会社のなかで使っていいのか悪いのかよくわからないって場合も多いとおもうので、Teamsでひとつチームを作り、そのチームの中の閉じた環境なら遠慮することなく使えるから安心という発想でこの方法をとりました。
いざ便利だから格上げして使おうという場合は、Dataverse for Teams環境をDataverseにアップグレードすることもできるみたいなので安心です。
この方法の欠点は、Power Appsアプリを作成するときに、Teamsの中で動く限定アプリのような形となることです。アプリの作成についてもTeamsの中でおこなうので少し窮屈なのも欠点かもしれません。
チーム環境を作る
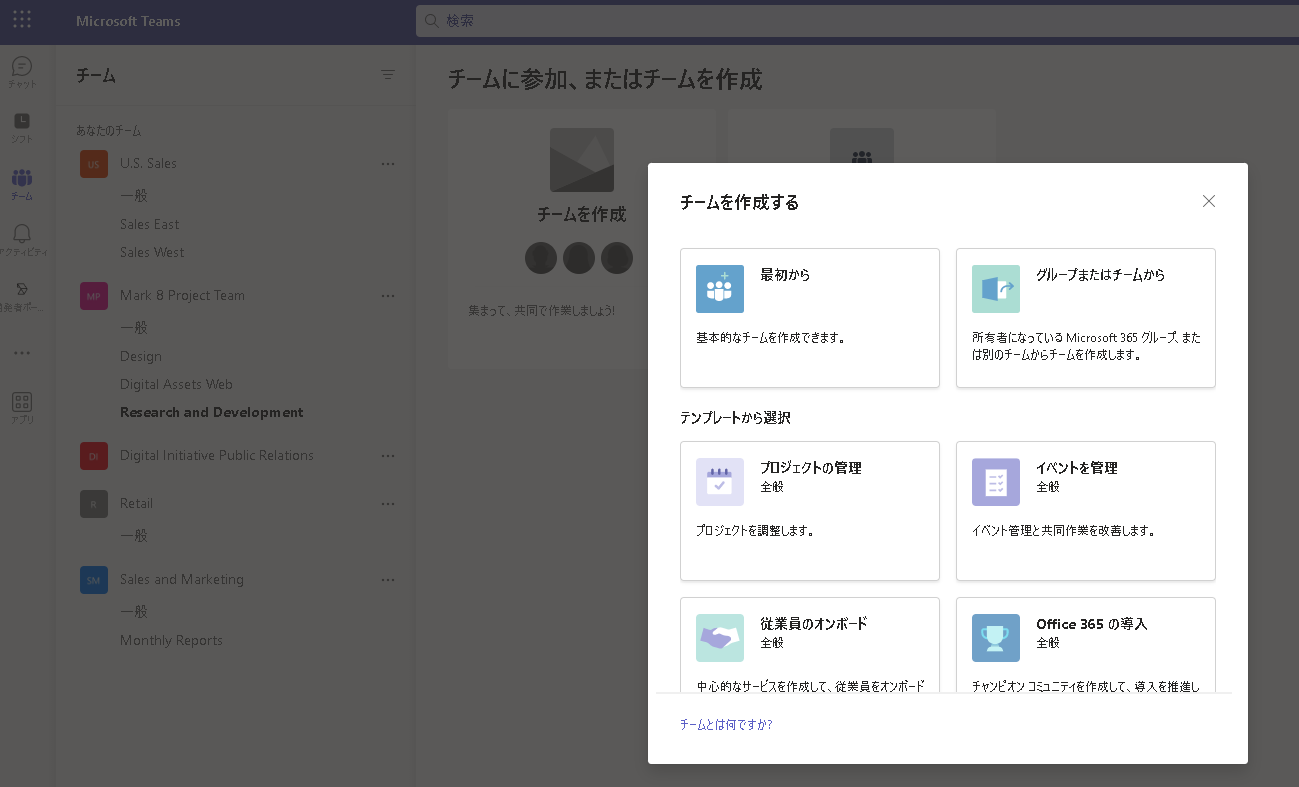
まずTeamsからチームを作りました。これはDataverse for Teamsをデータベースとして利用するためです。


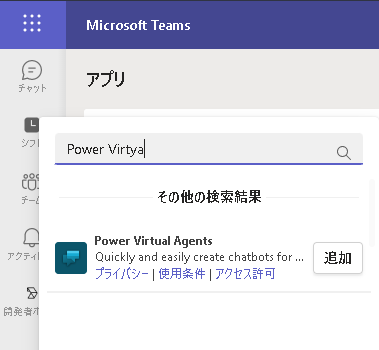
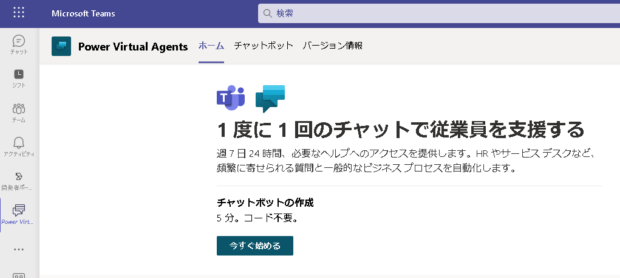
Teams環境をつくってやる必要があります。これには適当なアプリか、ボットを作成すると自動的に裏側で作成が始まります。とりあえずTeamsからPower Virtual Agentsを使って適当なボットを作ることにしました。

「今すぐ始める」をクリックします。

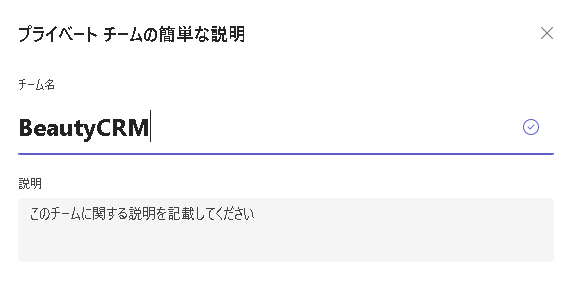
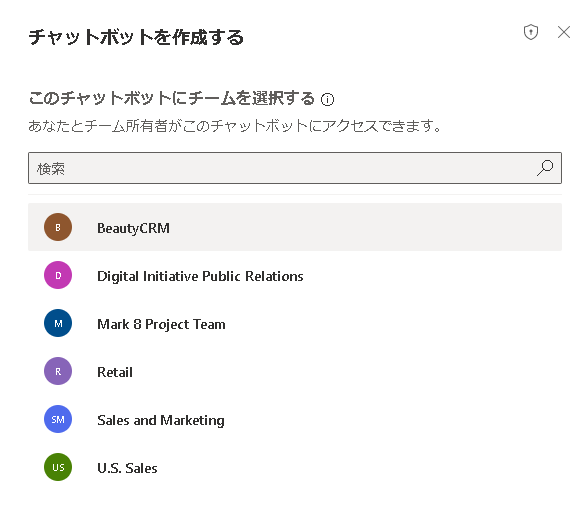
先ほどつくったBeautyCRMのチーム環境を選択します。

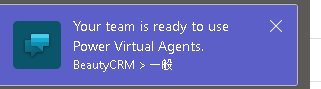
環境ができたら、こんな感じの通知がブラウザ右下に現れます。

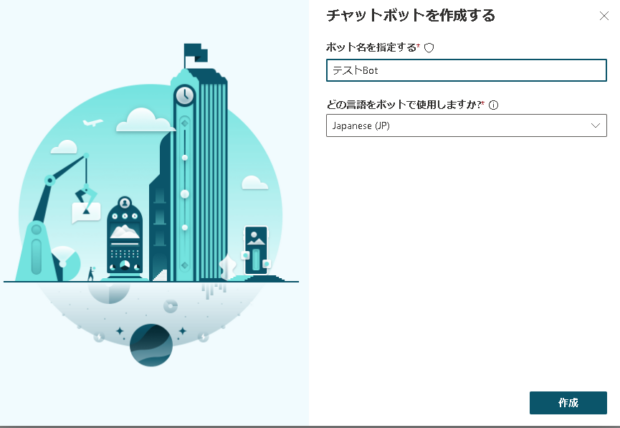
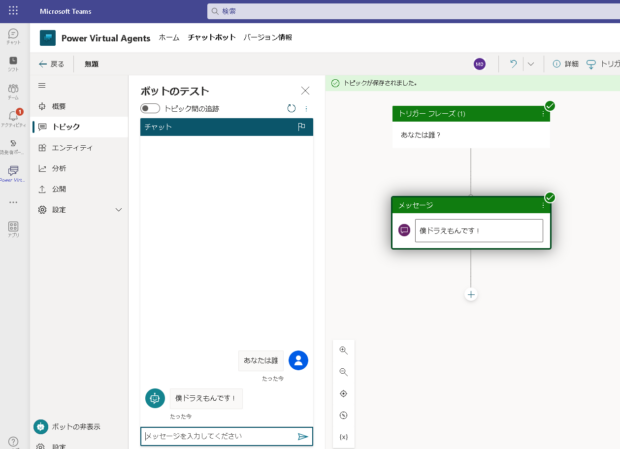
もうチーム環境はできているはずなので、不要だと思いますが、いちおう試しにボットを作ってみます。

はい。ドラえもんできました(笑) チャットボットもアプリの一部として組み込んでみたいですね。そのうち考えます。

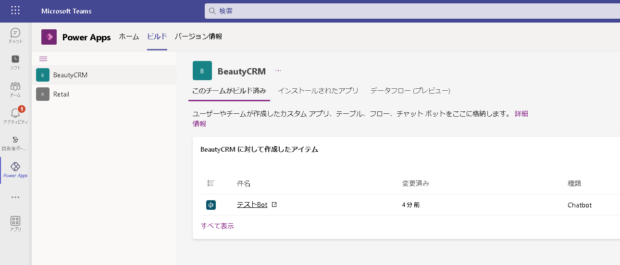
こんどはTeamsからPower Appsアプリを起動。さきほどボットを作成したことで、BeautyCRMチームにチーム環境が作成されたので、Power Appsアプリでこの環境を選択できるようになっていました。

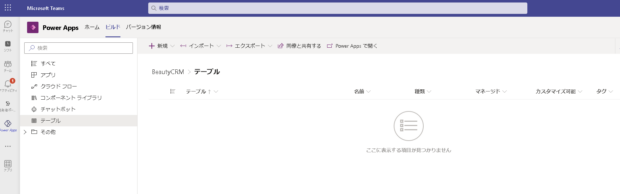
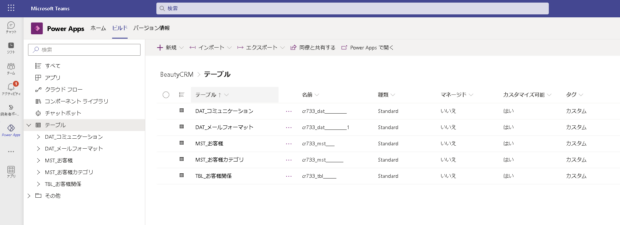
「すべて表示」をクリックすると、テーブルを確認することができます。このテーブルこそが、無料で使えるDataverse for Teamsのスペースになります。今はまだ空っぽです。

AccessのテーブルをDataverse for Teamsにエクスポートする
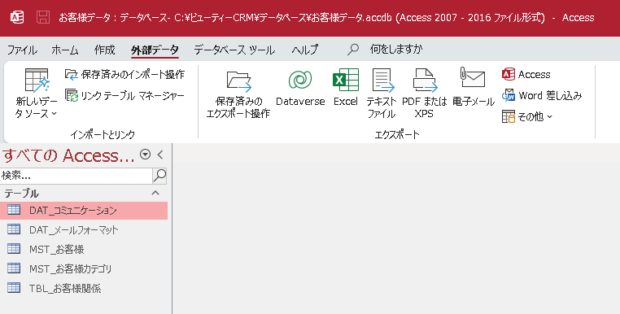
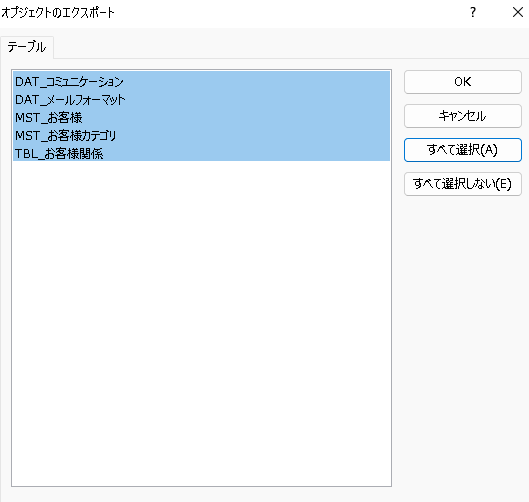
さて、Microsoft Accessで以前に作成したデータベースを開きます。このaccdbファイルには5つのテーブルが入っていました。外部データのメニューをひらくと、「Dataverse」というボタンが表示されています。

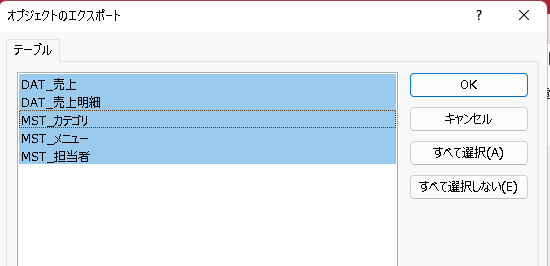
クリックすると、Dataverseへアップロードするテーブルが選択できます。今回はすべて選択してOKをクリックします。

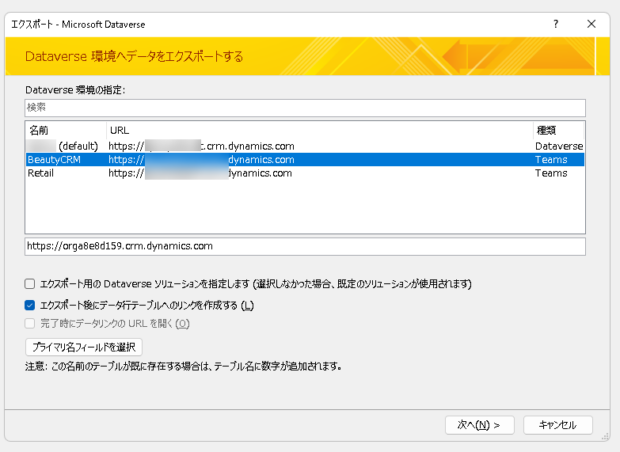
アップロード先の環境が選択できます。先ほど作成したBeautyCRM環境もここで選択できるようになっていました。



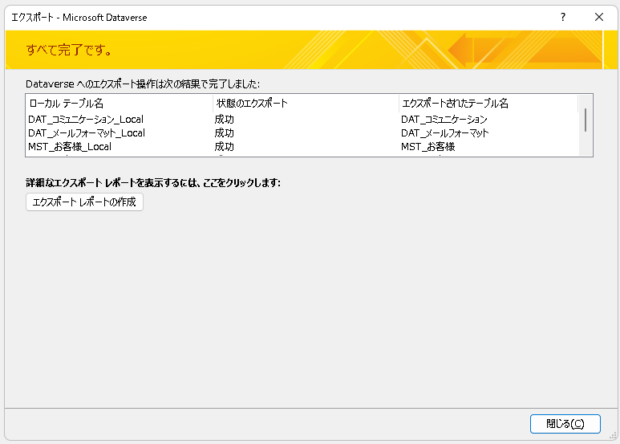
無事に処理が終わりました。さきほどは空っぽだったPower Appsのテーブル項目をリロードしてみてみると、あら素敵!しっかり表示されています。テーブル名は完璧ですが、内部名である「名前」の列は日本語部分が表示されていません。ここは課題ですね。後で考えます。

エクスポートし終わった後にAccess側を見ていると、なんということでしょう!Dataverseへのリンクが自動で作成されています。これを使えばAccessからもDataverseが参照できるので、Power Apps版とAccess版でハイブリット運用もできるかもしれないと夢が広がります。先にDataverse利用のAccess版を作成して通常業務はそちらで回しつつ、Power Apps版もそのテーブルを使いながら開発ってのもアリかもしれませんね。
先ほどはお客様情報系のテーブルをエクスポートしたので、今度は売上管理系のテーブルも同様にDataverseへエクスポートします。手順はおんなじ。

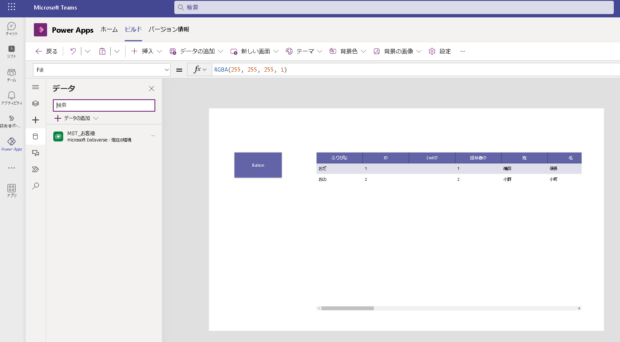
試しに、TeamsのPower AppsからDataverseが見えるか確認してみたところ、表示名を使って表示されました。内部名で日本語が表示されていなかったので、開発の際にマスタを指定できなくて困るかもと思っていましたが、いちどデータソースとして指定してしまえばあとは気にしなくても良さそうなので安心しました。

とりあえず今日はここまで。次回は実際にアプリを作成していきます。




![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=20650736&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0541%2F9784798170541_1_136.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=21026607&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F7790%2F9784295017790_1_3.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

ディスカッション
コメント一覧
まだ、コメントがありません