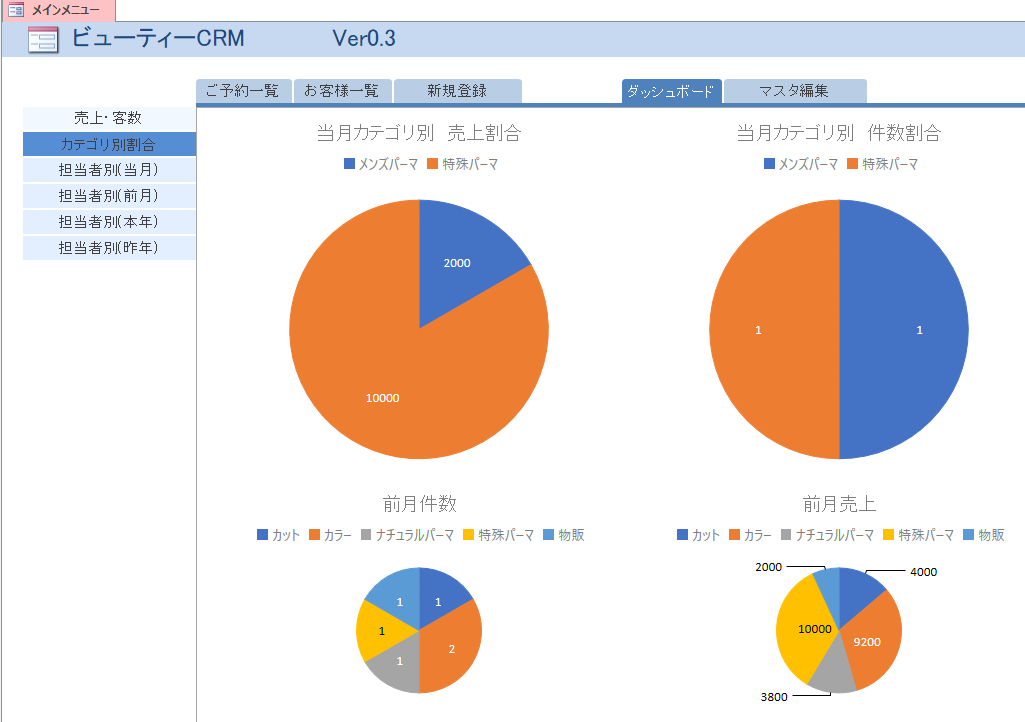
商品カテゴリ別の割合円グラフをつくってみたよ。開発15日目

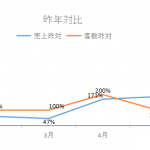
前回の応用で日別のカテゴリ別売上合計のクエリをつくることで、商品売り上げ構成の円グラフを作ってみました。

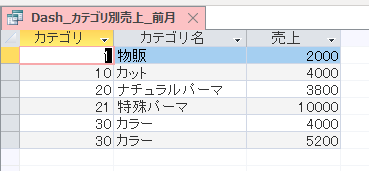
見たまんまですが、この元になるクエリは以下のような感じ。数があったほうが楽しいので、小さいほうの円、前月のほうのクエリです。

設計はこんな感じになっています。画像が小さくなったので拡大してみてくださいね。クエリの段階でカテゴリごとの合計売上を出してもよいのだけれど、グラフ化するときに自動で合算してくれるし、この状態のほうが出現した数も数えられるので(たとえばカラーは2件あります)シンプルです。

DAT_売上詳細には「売上」という項目がありません。カテゴリメニューの「単価」×「数量」-「割引金額」で売上を出しています。3列目にある 売上:[単価]*[数量]-[割引金額] のところ。こうしておくと結果には先頭の「売上」という名前がつきます。あまり多様するとクエリが重くなるのだけれど、使い方次第で便利です。
あとはレポートでグラフを追加、クエリを指定して円グラフを選んで、適当に選択すると円グラフの出来上がり。







![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=20650736&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0541%2F9784798170541_1_136.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=21026607&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F7790%2F9784295017790_1_3.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

ディスカッション
コメント一覧
まだ、コメントがありません