Djangoでstaticフォルダをサーバが見せてくれない件への対応

DjangoはPythonのフレームワークです。
Qiitaに投稿されているDjango入門をやっていて、Bootstrapの導入で躓きましたので、自分のためにメモします。
Djangoやってみようという方なら説明は不要でしょうが、簡単にきれいな見た目のフェイスを提供してくれるCSSやJAVAScriptの集合体です。
入門のとおり、ダウンロードしてきたファイル一式を、プロジェクトディレクトリの下にstaticというフォルダをつくって、その中に放り込みます。
この static というディレクトリは、mybook/settings.py の STATIC_URL で指定されたディレクトリです。
ってことですので、mybook/settings.py の最後に、STATICFILES_DIRS を追加します。
# 静的ファイルを共通で置く
STATICFILES_DIRS = (
os.path.join(BASE_DIR, “static"),
)
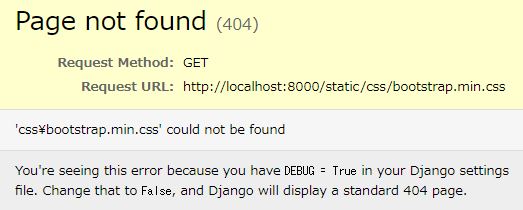
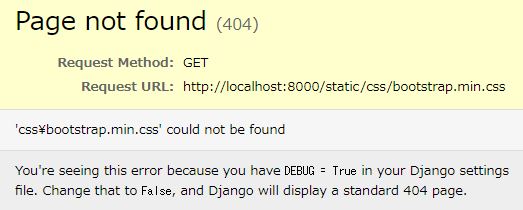
さて、きれいな画面になってるかな?と開いてみても、ちっとも美しくない。これはCSS読み込めていないな?と思って画面のHTMLソースを開いて、直接CSSファイルのリンクをクリックしてみると案の定、軒並み見つからないと返事が返ってきます。

いろいろ調べてみると、こちらのページに回答がみつかりました。>万年素人からGeekへの道
こちらによれば、STATICFILES_DIRS部分を下記の通りにすると表示されるとのこと。
ROOT_PATH = os.path.dirname(__file__) STATICFILES_DIRS = ( [os.path.join(ROOT_PATH, 'static’)] )
BASE_DIRではうまくいかないので、ROOT_PATH変数にos.path.dirnameを読み込んで、使えばよいらしいです。中に何が入ってるのかチェックしてから投稿をと思ったんだけれど、それはまた後で。






![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=20650736&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F0541%2F9784798170541_1_136.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/023d1c50.d20b482d.03792988.5947f6cc/?me_id=1213310&item_id=21026607&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F7790%2F9784295017790_1_3.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

ディスカッション
コメント一覧
まだ、コメントがありません